【Adobe CS6】CSS3とjQuery Mobileに対応した『Fireworks CS6』
ガジェット通信 / 2012年5月1日 21時25分

アドビ システムズが5月11日に発売するデザイン・開発向けソフトウェア製品群『Creative Suite 6』(以下『CS6』)。ベクターとビットマップに対応したウェブ向けグラフィックツール『Fireworks CS6』では、CSS3とjQuery Mobileへの対応とユーザービリティの向上が盛り込まれています。


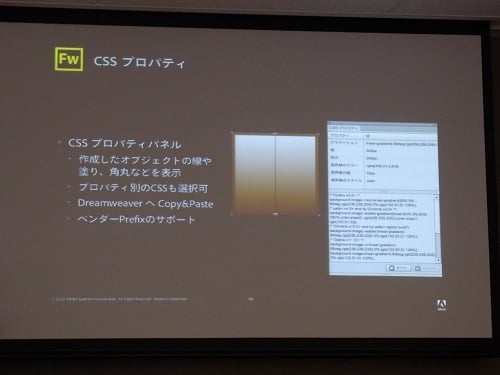
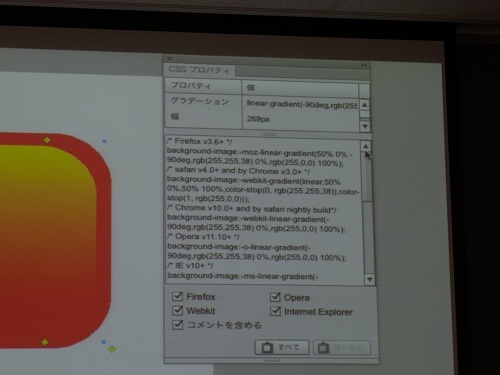
「CSSプロパティパネル」では、線や塗り、角丸など、作成した画像のCSSプロパティを表示。ブラウザごとに対応するCSSも生成します。パネルに表示したCSSはコピーして『Dreamweaver』にペーストして利用することもできます。

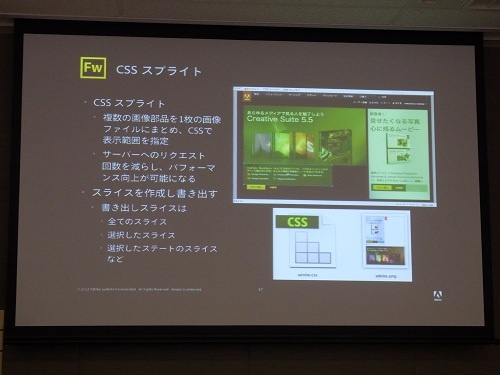
ウェブサイトの画像部品を1枚の画像ファイルにまとめて、CSSで表示範囲を指定するCSSスプライトにも対応。画像をスライスして右クリックメニューで表示される「CSSスプライトを書き出し」により、CSSとスプライトシートを出力できます。

『Dreamweaver』がjQuery Mobileテーマに対応したのに合わせて、『Fireworks』でもオリジナルのテーマ作成が可能になっています。作成したテーマは『Dreamweaver』に読み込んで利用が可能。
ユーザビリティの面では、カラーピッカーを見やすくする、作業中のファイルを「xxx.fw.png」というファイル拡張子で保存することにより、通常のpngファイルと区別しやすくするなどの改善が盛り込まれています。
『CS6』関連記事は下記の記事にリンクをまとめていますのでご覧ください。
アドビ システムズがデザイン・開発向けソフト製品群『CS6』とサブスクリプション形式のクラウドサービス『Creative Cloud』を発表
http://getnews.jp/archives/196213
【関連ニュース】
この記事に関連するニュース
-
Adobe ExpressとAdobe Fontsでワンランク上のビジネス文書を作ろう
マイナビニュース / 2024年4月17日 9時5分
-
アドビ、あらゆるクリエイティブプロジェクトのコンテンツワークフローとコラボレーションを加速させる次世代のFrame.ioを発表
PR TIMES / 2024年4月10日 13時45分
-
業務効率をアップするAcrobat ReaderとAdobe Scanによるモバイルデータ活用術
マイナビニュース / 2024年4月10日 7時5分
-
無料で使えるExcelにWord、Microsoft 365のウェブ版を調べた
ASCII.jp / 2024年3月31日 10時0分
-
アドビ、企業のコンテンツサプライチェーンを活性化する生成AIソリューションを発表
PR TIMES / 2024年3月27日 12時45分
ランキング
-
1「ケンタッキー」新アプリに不満殺到 「酷すぎる」「改悪」の声…… 運営元「大変ご迷惑をおかけした」と謝罪
ねとらぼ / 2024年4月17日 18時27分
-
2microSDとSIMを隠し持てる! カードケース一体型のモバイルバッテリー
ASCII.jp / 2024年4月18日 10時0分
-
3突然別居発表の大場久美子、家族巡って痛烈な声も「一緒に住んだばかりなのに見放して」 家族会議の末に義父母は「見守りがあるところを見つけると」
ねとらぼ / 2024年4月17日 17時40分
-
4楽天、関東の5G回線のエリアを2024年内に最大1.6倍まで拡大
マイナビニュース / 2024年4月18日 13時47分
-
5夢は叶う…?『学園アイマス』”小さな王子様”「有村麻央」の身長に、期待と心配が止まらないプロデューサーたち
インサイド / 2024年4月18日 12時5分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください










