3D都市モデルは処理負荷軽減が重要。頂点数やLODを扱う工夫
ASCII.jp / 2022年9月22日 12時0分
この記事は、国土交通省が進める「まちづくりのデジタルトランスフォーメーション」についてのウェブサイト「Project PLATEAU by MLIT」に掲載されている記事の転載です。

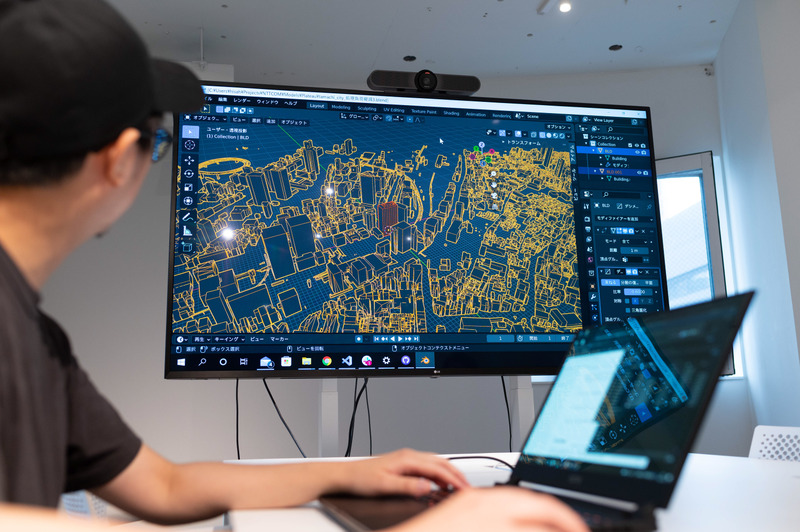
PLATEAUの3Dモデルを採り入れ、建築物を用いたビジュライズなどを手がけるテクニカルディレクター集団BASSDRUMに所属する林 久純氏。3Dモデルを表示するところまでは簡単だが、データビジュアライゼーションに使うとなると、さまざまな工夫が必要だという。同氏に、PLATEAU導入のハマりどころ、そして、効果的に見せつつもPCに負荷をかけないコツを聞いた。
見せたいところだけを効果的にLOD2で表現

――OPEN HUBのSmart City Visualizerでは、PLATEAUの3D都市モデルを使った街の俯瞰からCROSS LABのオフィスに切り替わるところが、とてもスムーズにつながっていると思うのですが、何かポイントはありますか?
林:カメラは最初、ものすごく遠くに置いています。空撮のヘリコプターから見ているようなところにカメラを置いて、これがぐいっと寄ってくる。引くときも一緒ですね。思いっきりカメラを引いて。そこの位置合わせでは、PLATEAU側も少し大きくして合わせています。現実世界で、ドローンで遠くの方のカメラをからぐいっと寄って引くのと仕組みは同じです。
――ズームアップしたあとは、PLATEAUのデータとオフィスの図面を重ね合わせているのでしょうか?
林:そうです。Blender上であらかた調整したパーツを用意して、組み上げるのはTouchDesignerです。図面の座標に置いていく感じで、少し大きいなと思ったら小さくするといった微調整も、Blenderでやっています。
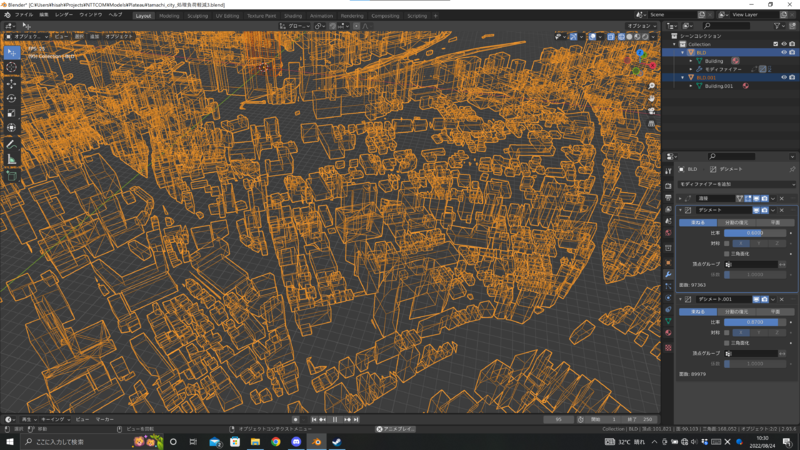
――ビルを表現するワイヤーフレームもBlenderでしょうか?
林:ワイヤーフレームは、TouchDesigner上で指定しています。今回は、ズームで寄っていくCROSS LABのオフィスが入っている建物だけがLOD2で、ほかはLOD1のデータを使っています。
寄っていく建物がLOD2なのは、屋上などのディティールがあったほうが良いためです。他がLOD1なのは、処理負荷を下げるためです。細かいことですが、通常のワイヤーフレームですと、建物の裏側もワイヤーが入るので、見た目がごちゃごちゃしてしまいます。そこで今回は、手前の線しか出ないように隠面処理しています。そうすることで、カメラを引いたときも、全体が乱雑になりません。
[補足] LOD(Level Of Detail)は、3D都市モデルの詳細度のこと。建物のLODは下図のとおり定義されており、LOD1は直方体のモデル(俗に豆腐モデルとも呼ばれる)。LOD2は屋根や壁などの形状、そしてテクスチャも付いたモデル。

Blenderで結合して頂点数を極力減らす

――使ったファイル形式について、教えてください。
林:今回は建物のテクスチャを使わない想定だったので、OBJ形式を使っています。FBX形式は、テクスチャが付いているので処理が重い時もありますが、OBJ形式は比較的扱いやすいですね。

――PLATEAUのデータを、どのように加工してTouchDeisngerで表示できるようにしたのでしょうか?
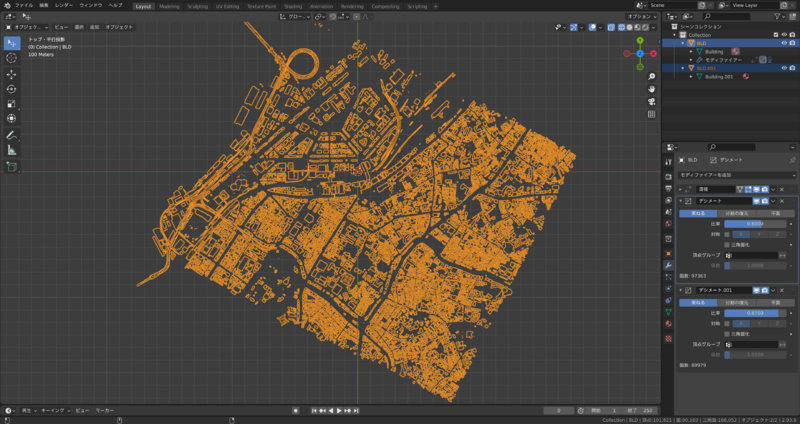
林:まずBlenderでOBJ形式のデータを開き、9メッシュ分(3×3)のエリアと、橋や道路データを組み合わせたものを作りました。
PLATEAUのデータ処理は、処理負荷軽減の繰り返しという側面があります。メッシュが細かく分かれていると、中での処理も重くなってしまうので、基本的にそれらはまとめています。利用したメッシュは2個しかありません。LOD2の建物と、その他のメッシュのみでシンプルです。
今回はマテリアルもテクスチャも付けていません。LOD1であれば、比較的Blender上の作業は、そこまで難しくはありません。そして大事なのは頂点数で、それをいかに減らすかです。
[補足] PLATEAUのデータは、「建物」「橋」「道路」など、オブジェクトの種類で別ファイルに分かれている。また、メッシュと呼ばれる区画(10km四方や1km四方、データの種類によって異なる)でファイルが分かれているので、自分で合成しなければならない。
――頂点は手作業で削っていくのでしょうか?
林:さすがに手動は厳しかったので、Blenderのモディファイアを使って、オブジェクトのポリゴン数を削減させるデシメートモディファイア(Decimate)を2回に分けてかけています。正直1回でも良いのですが、2回に分けたほうがメッシュが崩れにくい気がしています。デシメートの設定は「束ねる(Collapse)」で、1回目の比率は0.6、2回目の比率は0.87にしています。それ以外はデフォルトのままです。これで頂点数が8~9万ぐらい減らせました。やり過ぎると、建物が三角形になってしまうので、そのギリギリまで攻めていますね。
人物のモデリングであれば、手動で削ることもあるかと思いますが、PLATEAUほどのポリゴン量だと、これが一番簡単かなと思います。

――結合や削減をしないと、データが重いため実用には向かないのでしょうか?
林:要件にもよると思うのですが、リアルタイムの映像演出系ものですと、最終的な演出にかけられるマシンの余力をどれだけ残しておけるかどうかで、使えるパーティクルの数などが変わってきます。そうした理由から、個人的に、素材に関しては下処理をほどこしたほうがよいと思います。CPUやGPUの処理量の取り合いがあったりするので、ベースの素材自体にはなるべく処理負荷をかけたくないということです。
[補足] パーティクルとは演出上の小片や粒子のこと。花びらが舞うなどの表現。
モデルの中心点設定は難易度を下げるポイント
――スケールの調整はしましたか?
林:スケールは、ほぼ調整していません。TouchDesigner上で制御できるので、データの時点では、そこまで厳密に詰めなくてもよいかと思います。ただ中心の合わせはしています。今回は、このオフィスのビルの場所にカメラがぐいっと寄るのが決まっていたので、ここを原点に設定して、取り回ししやすいようにしています。
PLATEAUのデータで最初にやるのは、位置合わせかもしれません。PLATEAUのデータは複数の区域を組み合わせられるようにできているので、必ずしも開いたデータが中央あるとは限りません。ですからまずはBlenderで中央だけ合わせると、それだけで難易度がだいぶ下がるのではないかという気がします。
――このOPEN HUB VisualizerのSmarty Cityの案件では、完成するまでに、どのぐらいかかりましたか?
林:3ヶ月弱ぐらいでしょうか。ご相談いただいたのが11月ぐらいです。最初はプロトタイプを作ったりして、ビジュアライザーが現地で稼働したのが2月頭ぐらいでした。
PLATEAUは簡単。表示だけなら1日でできた

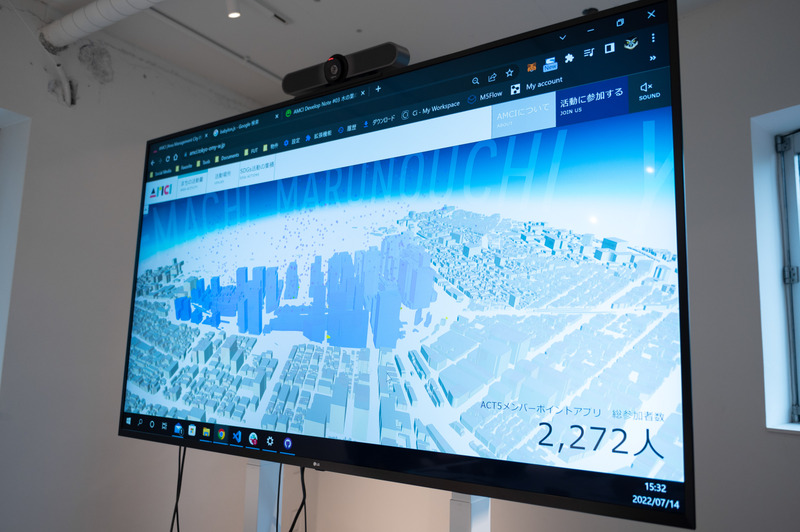
――続いては、AMCIの案件についてお尋ねします。この案件が、PLATEAUの初経験だったと聞きましたが、そのとき使ってみていかかでしたか?
林:とても重いと聞いていたので、どうしようとか思っていました。実際、最初にLOD2のデータを開いたときは重くて、まずいなと思ったのですが、メッシュを結合したらだいぶ軽くなりました。さらに頂点数の削減など軽くする手法もあるなと感じて調べていき、その検証が済んだ後は、比較的気が楽に進められました。
――地図を画面に表示できるまでにどのくらいかかりましたか。
林:触った初日には表示できていたと思います。とはいっても、少しはまったんですよ。Three.jsでLOD1のファイルを直接開いたら何も出なくて。
わからないなと思ってBlenderで開いて確認したら、オブジェクトがとても遠くの座標にありました。そこでBlenderで座標を調整して、それを読み込んだら、うまく表示されました。ここにだけ注意すれば、使いやすいなと思いました。
[補足] PLATEAUのデータを3Dソフトで扱う場合は、一般に、平面直角座標系に変換する。平面直角座標系では全国19の原点が定義されており、地域によっては原点と対象オブジェクトが遠く離れていることがある(https://www.gsi.go.jp/sokuchikijun/jpc.html)。
――AMCIは、どのぐらいの期間で完成しましたか?
林:スケジュール自体は、3カ月ぐらいで作ったような気がします。ただ、最初の1カ月で動かすところぐらいまでできて、それからあとは、それぞれのコンテンツや、まちの活動量として表示する参加者の総歩数や獲得ポイントをどうやって合わせかという話を、関係者と進めて作り上げました。
――ACMIでは、PLATEAUをどのようなデータ形式で扱っているのでしょうか?
林:glTF形式です。テクスチャなどの画像を内部で持ってくれるので、取り回しがすごくしやすいですね。OBJ形式なども検証しましたが、glTFが一番軽かったです。Blenderには、glTF Exporterがあり、それを使えば、一発で書き出せます。
Blenderで、1つ1つのオブジェクトを個別に扱えるようにタグ付け

――ACMIの案件でも、処理を軽くするために、LOD1とLOD2を効果的に混ぜて使っているのでしょうか。
林:大丸有エリアのみがLOD2です。PLATEAUのLOD2データと大丸有エリアマップをBlender上に重ねて、重なったところだけを残すように削ることで、大丸有エリアのみのLOD2のモデルを、まず作りました。
そこにLOD1のモデルを重ねました。そうすると、大丸有エリアはLOD2とLOD1が重なるので、その重なった部分のLOD1を削ることで、大丸有エリアはLOD2、それ以外はLOD1というモデルを作りました。
今回は演出上、ビルごとに色を変えたり、動かしたりする必要があり、Trree.jsでは、ビルを個別に読み込む必要がありました。そこでBlender上でビルごとにメッシュをまとめて、全部名前を付けていきました。
――ビルがそれぞれ一個ずつのオブジェクトになっているというわけでしょうか?
林:そうです。PLATEAUのデータは、そういうふうにはなっていなかったと思うので、今回はそれを手動でまとめました。結構な量がありますが、大丸有エリアに関しては、せいぜい数十個なので、手作業でもできたという感じです。
[補足] FME Desktopなどの変換ツールを使うと、条件に合致するものだけをPLATEAUのデータから抜き出したり統合したりすることもできる。特定の部分だけをLOD2、それ以外をLOD1というようなマージしたデータの生成も可能。数が多い場合は、こうしたツールを使って自動化するとよい(https://github.com/Project-PLATEAU/Data-Conversion-Manual-for-3D-City-Model)。
エリアごとの色分けなどもしないといけないので、そうした区分もモデル内で持っていなければなりません。今回は、メッシュ毎に名前を付けてそれらをJSONというデータ形式で管理することで、どのビルがどのエリアに属するかを区別できる構造にしてあります。そういう意味では、先のOPEN HUBの案件よりも、細かいデータ構造になっています。
制作途中に、PLATEAUには存在しないビルが建ったというのもあり、それは手動で作りました。さすがに屋根の形状とかはわからなかったので、LOD1的な感じになっていましたけれども。
CPUとGPUをバランスよく使う

――Three.jsなどのWebでの表現において、処理を軽くして取り回ししやすくするコツを教えてください。
林:GPUをいかに効率よく使えるかです。街のglTFデータを読み込んで、パーティクルなどを動かして、ビルもアニメーションをさせて……とやっていくと、あっと言う間にCPUが高負荷な状態になってしまいます。ですので、パーティクルを動かす計算処理などGPUで行えることはGPUで行って、CPUだけに負荷が偏らないようにするのが良いと思います。
――それはThree.jsの中で制御するのですか?
林:そうです。ここはGPU側で、ここはCPU側というように、そこまできれいに分かれてはいませんが、こういう書き方をするとGPUで処理されるというのがあります。
GPUはかなり使っています。たとえば、少し込み入った話になりますが、全部の座標計算をCPUでやってしまうと、CPUは一個一個処理するんですよ。なので、100個あったら、1、2、3、4、5、6、7、8、9、10と直列で処理される。それに対してGPUの場合は、0~100が並列で処理されるので、大量のものを動かすような処理は、GPUでやったほうがエコです。Three.jsを使ううえでの処理負荷のポイントかと思います。

この記事に関連するニュース
-
Nvidia次世代GPU「RTX5090」前モデル比で約36%クリエイティブ性能向上―「Blender」ベンチマークにて確認
Game*Spark / 2025年1月20日 23時1分
-
Lunar LakeとMeteor Lake全面対決! 新旧Core Ultraの実力を同じボディのノートPCで徹底比較する
マイナビニュース / 2025年1月16日 16時47分
-
GeForce RTX 50だけではない! 社会がAIを基礎にしたものに置き換わる? 「CES 2025」で聴衆を圧倒したNVIDIAの最新構想
ITmedia PC USER / 2025年1月10日 17時40分
-
Intel×AMD×Qualcomm対決! 3プラットフォームの14型AI PC(Copilot+ PC)をテスト 比べて分かった違い
ITmedia PC USER / 2024年12月27日 12時0分
-
「Copilot+ PC」をめぐる“三大怪獣大決戦”を楽しんだ2024年に、液タブの“最終局面”をうかがう
ITmedia PC USER / 2024年12月25日 13時0分
ランキング
-
122年前のゲーム『シムシティ4』でまさかの新バグ技発見!?公害をもたらす産業をお手軽に無限拡大できる
Game*Spark / 2025年1月22日 12時45分
-
2快活CLUBに不正アクセス、個人情報が一部漏えいか
ASCII.jp / 2025年1月22日 13時15分
-
3ひっきりなしに届く通知...しばらく黙らせるベストな方法は? - いまさら聞けないiPhoneのなぜ
マイナビニュース / 2025年1月22日 11時15分
-
4“映り込み”を防いでスマホ撮影するには……? 100均アイテムを使った目からウロコのライフハックに「これはスゴい」
ねとらぼ / 2025年1月22日 7時50分
-
54キャリアの光回線サービスの顧客推奨度、2位「auひかり」、1位は?- MMD研究所
マイナビニュース / 2025年1月22日 12時44分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください