都市にらくがきできるアプリ・ゾンビから逃げる防災ゲームが入賞。福岡開催PLATEAUハッカソン
ASCII.jp / 2022年11月4日 18時0分
国土交通省が主導する、3D都市モデルの整備・活用・オープンデータ化プロジェクト「PLATEAU(プラトー)」のハッカソンシリーズ2022年度の第2弾として、福岡Engineer Cafeを舞台にPLATEAU Hack Challengeが開催された。「3D都市モデルをどう活用するか」をテーマに、福岡に拠点をおくエンジニア、デザイナー、プランナー、マーケターらが集結し、新しいプロダクトの開発に挑んだ。

福岡市天神のハッカースペース「Engineer Cafe」を舞台にハッカソンを実施

「PLATEAU Hack Challenge 2022」はエンジニアコミュニティとのコラボが1つの柱になっている。第1弾は「ヒーローズ・リーグ」、第2弾以降は各都市を訪れて地域のエンジニアコミュニティとのコラボで開催される。その最初の都市が福岡市だ。福岡市天神にあるハッカースペース「Engineer Cafe」を舞台に、2日間のハッカソンが行われた。
初日にアイデアピッチとチームビルディングを経てハックがスタートし、翌日夕方には成果発表というタイトなスケジュール。今回、台風の直撃を受け2日目はリモートハッカソンとなった中、7チームが完走した。


今回のハッカソン、開催地・福岡市の3D都市モデルを活用したいところだが、福岡市のPLATEAUのデータは整備中だ。そこで別途、特別に市が用意したShapefile形式の福岡市のデータも提供された。ただし、これ自体は3D都市モデルではないため、将来の福岡市での実装を待つサンプルとして、ハッカソンではPLATEAUのデータとの掛け合わせでの利用となった。
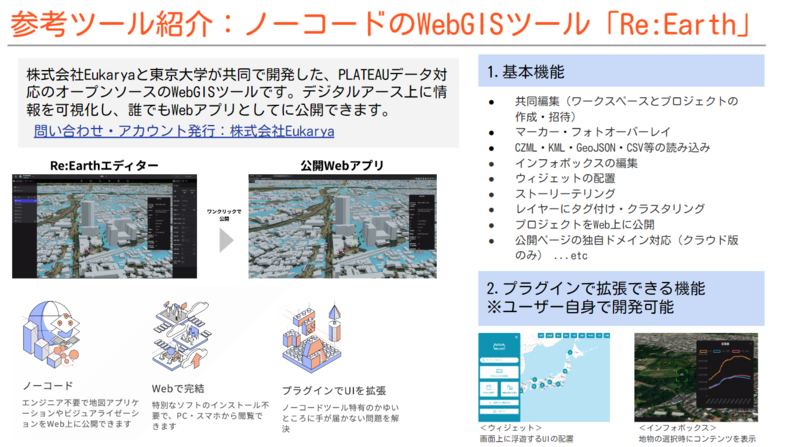
そのほか、ノーコードでPLATEAUのデータを利用できるWebGIS系のツールとして、今回メンターとして参加したEukaryaの『Re:Earth』が紹介された。通常、PLATEAUのデータを扱うにはハードコーディングが必要となるが、『Re:Earth』はコーディングなしでもウェブアプリ上でデータが扱える。たとえば、属性情報にしてもクリックするだけで読み込むことができる。また、必要な機能をプラグインで拡張することができることも特徴の1つ。プラグインライブラリが整備されており、他のユーザーが開発したプラグインも利用可能だ。

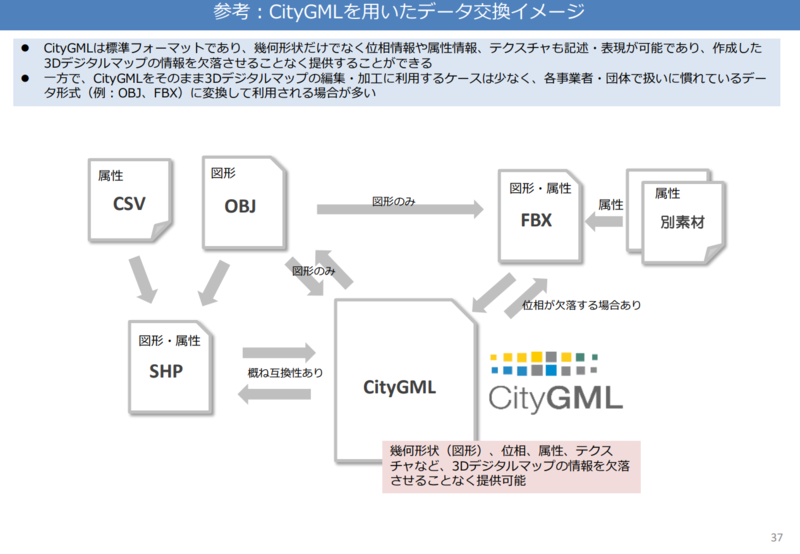
PLATEAUの3D都市モデルについて補足すると、PLATEAUが採用しているCityGML形式は国際標準に準拠したデータ形式で、日本国内の都市における地形や建築物、橋梁、道路、土地利用といった地理空間情報が格納されている。また、建築物の名称や高さ、用途、建設年、階数などの属性情報が付与されていることもPLATEAUのデータの大きな特徴の1つ。こうした属性情報を掛け合わせることで、デジタル空間における精緻な現実世界のシミュレートの実現が期待されている(これがいわゆる「デジタルツイン」の世界)。
ただし、CityGMLデータは扱いにも慣れが求められる。そのため、PLATEAUでは手軽に触ってもらうため、いくつかの都市データについては、3Dソフトに取り込んだり、地図リソースと組み合わせるなど、容易に活用できるようFBX、OBJ、3D Tilesなどの形式に変換したデータセットも公開している。

2日間、メンターとして田中聡至氏(Engineer Cafeアドバイザー)、黒川史子氏(アジア航測株式会社)、常名隆司氏(ユニティ・テクノロジーズ・ジャパン株式会社)、黒河優介氏(ユニティ・テクノロジーズ・ジャパン株式会社)、阿部琢哉氏(株式会社フロウプラトウ)、馬場英道氏、Balaha Nour氏(株式会社Eukarya)らがサポートに入った。
1日目のメンタリングの段階で注目を集めたのは「ドローンを使ってゾンビから避難!」という作品だった。黒河氏は「土石流をゾンビという疑似的なものにするアイデアが面白い。小学生や子どもの層にどう受け入れられるかが気になります」とコメントしている。また馬場氏は「楽しみながら防災シミュレーションを行うというアイデアがいい。技術的な面でも、土石流の分布や体積、高さを計算するなど、PLATEAUならではの形状データだけでなく属性データと組み合わせた、さらなる発展が見込めるようなチャレンジをされているという点でも注目している」とコメントしている。
果たして、3D都市モデルを整備・公開し広く知ってもらう段階から実社会における実装というフェーズへ、という期待で行われた地域版ハッカソン・福岡ではどんな作品が生まれたのだろうか。

グランプリは「おえかきシティAR」、UnityのAR機能+Geospatial API
2日目の17時にはハッカソン時間が終了となり、各チーム持ち時間5分で成果発表が行われた。審査委員は長岡悠子氏(福岡市経済観光文化局)、高橋忍氏(ユニティ・テクノロジーズ・ジャパン株式会社)、内山裕弥氏(国土交通省)。
なお、審査基準は開発コンテスト「PLATEAU AWARD 2022」(11月30日末締切)をなぞらえた、次の5点となる。
・3D都市モデルの活用 ・アイデア ・デザイン ・技術力 ・地域貢献
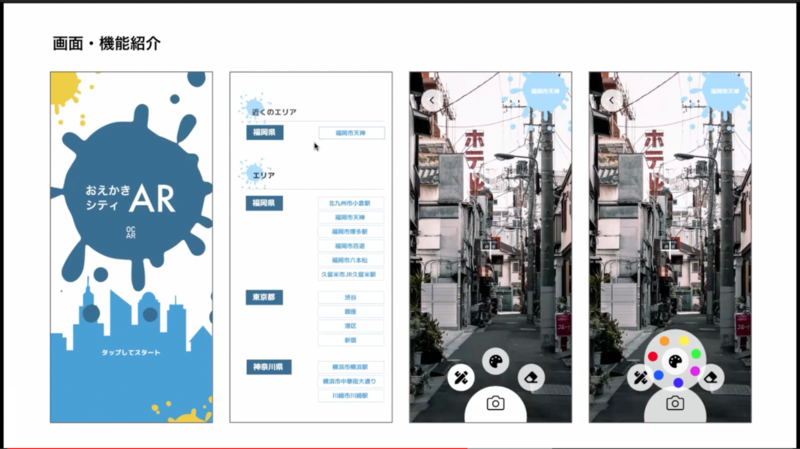
審査の結果、OCARチームの「おえかきシティAR」がグランプリを受賞した。
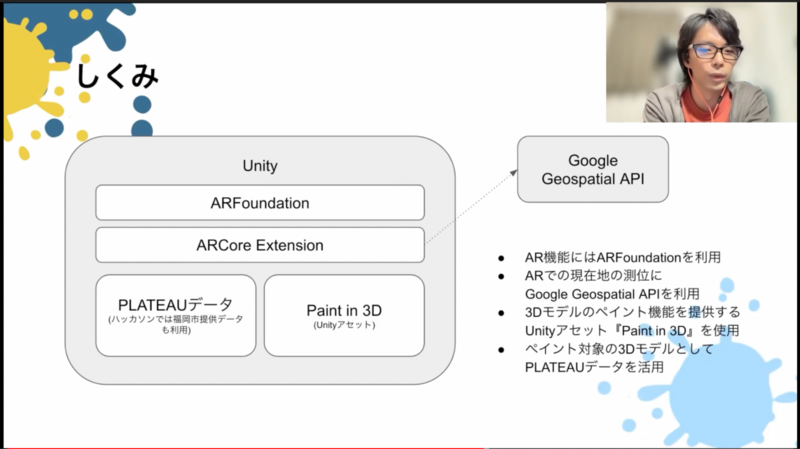
スマートフォンのカメラを現実世界の建物に向けると、画面をタップしてペイントできるというもの。UnityのAR Foundationを使ったスマートフォン向けARお絵かきアプリだ。現在地の測位にはGoogle Geospatial APIを利用する。ARと現実世界との位置合わせをしたあとにPLATEAUの3D都市モデル(東京都港区)および福岡市のデータを使って不可視状態の建物情報を配置し、Unityのアセット「Paint in 3D」を使ってペイントするという仕組みになっている。

<おえかきシティAR> チーム「OCAR」 https://protopedia.net/prototype/3364
審査では、技術的な部分だけではなくユーザーインターフェースの作り込みも含めた、アプリとしての仕上がりが大きく評価された。内山氏は「Unityのアセットをうまく活用していた点、またUI/UXをしっかり作り込んでいるところなど、PLATEAUで実装的なアプリ開発を目指すという今年度の方向性に合致」している点を選出のポイントにあげている。一方で、「Geospatial APIなど位置測位技術を使えばもっとミクロな体験に落とし込むこともできるのではないか」ともコメントしている。
高橋氏も「どういう人がどういうふうに使うかというところをもう少し踏み込んで、もっと突き詰めてもよいのではないか。都市ということを考えたとき本当にペイントでよかったのか、もう一度考えてもいい。使う人と使われる建物を持っている人にとって何がうれしいのか、一歩先を考えて欲しい」と、次のステップを期待した。長岡氏からも「修学旅行や学校の授業での街歩きなどに活用できると楽しいのではないか」というアプリの使い道というところでのコメントがあった。
チームリーダーの長峰慶三氏は、4人が集まって、メンバーそれぞれがこだわって作り込んだところが評価につながったとして、受賞の喜びを語った。


続いて、Unity賞に選ばれたのは九産大+αチームによる「ドローンを使ってゾンビから避難!」だ。

<ドローンを使ってゾンビから避難!> チーム「九産大+α」 https://protopedia.net/prototype/3363
「避難勧告を出しても安全確保の行動を取らない人がいる」「避難行動を行わずに被災する人が多い」という災害時における課題解決に取り組んだ作品だ。避難の必要性を広く伝えるためには「実際の災害を想定した避難ルートを知ることが重要だ」とし、飯塚市を舞台に土石流の発生をゾンビに見立て、ゾンビから逃げる形で避難経路を理解できるようなゲームを考えたという。避難経路はあらかじめ配置されたドローンがアンカーを落としていくことで誘導するというもの。
逆に、アンカーの間隔が長すぎると避難する人がアンカーを見失ってしまうので、都市モデルの中で適正の値を割り出し、現実の都市における避難誘導の計画に役立てることもできるのではないかとする。
Unity上でCityGMLのデータから地形(Dem)、建物(Bldg)、道路(Tran)を生成し、生成した道路をNavMeshAgentで移動・追尾を行うという仕組みだ。地形データの生成に関してはパース部分も自作しており、同システム内で、ダウンロードしたCityGMLから建物、道路、テクスチャを数クリックの手順でUnityに読み込み、生成することができる。土石流のほうはiRIC Softwareでシミュレーションした発生状況を使って土石流の分布や堆積高さをビジュアル化している。いずれも、使用する地域に合わせた防災を考えることができる設計になっている。


内山氏は「CityGMLからネイティブに(Unity上で3D都市モデルを)配置するという非常に難しいことをしている」とその技術力に驚きを隠さない。また、過去のPLATEAUハッカソン参加者が同チームのメンバーにおり、その際の成果をうまく活用して新しいサービスへと展開していることに言及し、ハッカソンならではのよい流れになっているのではないかとする。
なお、この作品をUnity賞に選出した高橋氏は「Dem、Bldg、Tranというような、PLATEAUの持っているモデルがそれぞれきちんと活用されているところが特に良い。そこにUnityの機能をうまく活用している点を評価した」とその理由を語った。「これから、もっといろいろなデータが出てきたらまたできることが増えるというような可能性を感じさせてくれる作品。ただ、アプリとしての体験、そのストーリーは整理すべき。たとえば、避難誘導に特化してユーザーのシナリオを突き詰め、機能を絞ってもよいのではないか」とした。
XR、メタバースまで、広がるPLATEAUの体験
その他にも、ARやMRの新たな体験、新しいゲーム性を感じるものであったり、さまざまな作品が生まれた。

<PLATEAU EARTH VR> チーム「PLATEAU EARTH VR」 https://protopedia.net/prototype/3366
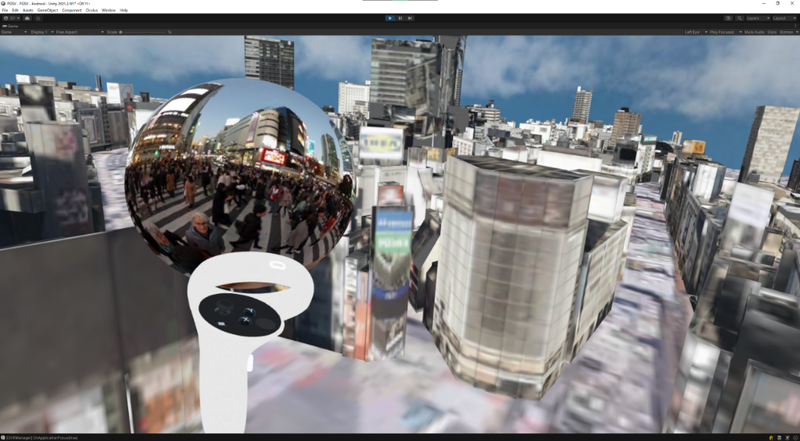
PLATEAUのテクスチャ付き3D都市モデルとGoogleStreetViewの360度パノラマを組み合わせて、新しい旅行体験を実現しようというARアプリ。Meta Quest2スタンドアローンでの動作も可能だ。きっかけは一人チームのボッチソン参加となったそいちろ氏の「3D都市+ストリートビューという体験ができるものがない。なら作ろう」というモチベーションから。PLATEAUの渋谷駅周辺の3D都市モデルとGoogleストリートビューとを行き来して、街歩きの体験と360度のパノラマ映像を楽しめる。
PLATEAUの軽量化済みFBXモデルを使ってUnity上の3D空間を描画し、3D空間上の現在地点の緯度と経度をMap系Assetから算出し、その緯度と経度をもとにGoogleストリートビューのパノラマ画像を取得するという仕組みになっている。今後もブラッシュアップし続ける予定だという。
「複数のサービスを連結させるのはPLATEAUのよい活用ポイントだ」と高橋氏、また内山氏からは「ソリューションとしての作り込みが欲しい」、長岡氏からは「自転車など他の移動手段にも対応するともっと楽しめるサービスになるのではないか」とそれぞれコメントがあった。

<カブトムシ対クワガタ> チーム「カブトムシ対クワガタ」 https://protopedia.net/prototype/3367
新宿付近のPLATEAUの3D都市モデルおよび福岡タワー周辺のデータによる3D空間でノコギリクワガタ(九州大学「3Dデジタル生物標本」)とカブトムシ(Unityのアセット)を対戦させるというもの。ユーザー体験としてはバトルアニメーションをARで観戦し、コメントを書き込むことで感想を他のユーザーと共有でき、3D生体標本のノコギリクワガタの精密なテクスチャをARで下から見ることができるというもの。仕組みとしては、AR部分にMRTK、コメント配信部分にWebSocketを使っている。
このシステムを発展させることで各地の風景とご当地のコンテンツを活用し、人と会えない環境でも何か体験を共有できるサービスへとつなげていけるのではないかと、今後の展開を考えている。
高橋氏は「バトルと都市モデルの相関を突き詰めると面白くなる。アイデアをより絞り込んで欲しい」とした。また、「福岡市百道の見慣れた風景に昆虫が出てくるというのが非常に斬新。今後、各都市の風景やその土地ならではのコンテンツと使うとおもしろいサービスになりそう」と長岡氏。

<地下から空を見上げよう> チーム「SKY」 https://protopedia.net/prototype/3368
地下街の天井にスマートフォンをかざすとARで地上の風景が現れ、今いる場所が視覚的にわかるというARアプリ。PLATEAUで東京新宿駅周辺の3D都市モデルを作成(一部、テクスチャや敷地を追加)し、マーカーを読み取ることで上部に見上げた建物が表示される仕組みだ。AR開発にはUnityを、3Dモデルの編集にはSketchUpと3dsMaxを使っている。
地下街に入ってしまうと自分がいる位置がわからなくなってしまいがちだが、地上の建物など風景を参照して自分の位置を視覚的に確認できる。災害時の避難ルート・避難所位置の表示にも活用可能だ。回線がつながりにくくなる緊急時のことを考えマーカー読み取り型にしている。
この作品は、メンターの黒川氏なども初日から気になっている作品として上げていた。「見えないものを見えるようにするというのは広がりのあるアイデア。地下に限らず、見えない場所・場面を3D都市モデルを使って見せたい・見たいというニーズはある」と黒川氏。
審査員の長岡氏も「地下から見る」という発想の面白さを評価する。「地下街が発達する都市部に有効なコンテンツになるのでは」とコメントし、いろいろな切り口での展開を期待した。高橋氏も、この手のアプローチはARグラスが普及すると、当たり前のアプリになるのではという。また、「避難のストーリーよりも道案内のほうがはっきりとしたニーズがあるのではないか」ともコメントした。

<全国をNAGATAロボでまちおこし> チーム「長田、武村、藤木」 https://protopedia.net/prototype/3362
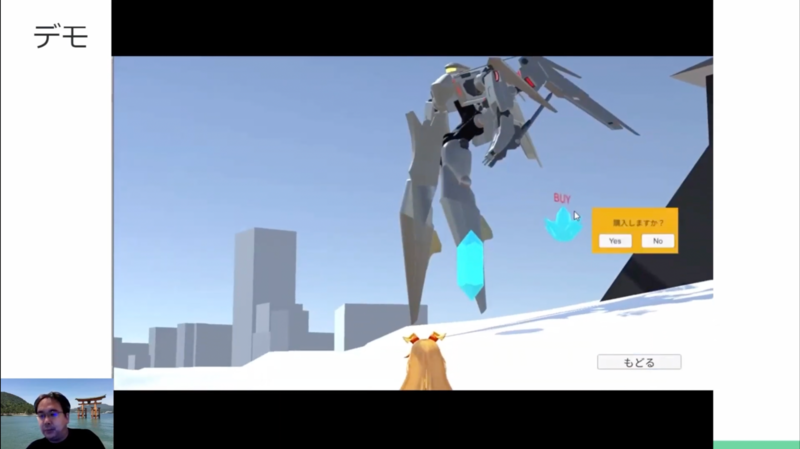
人口減少や感染症などで地域が衰退する中、巨大ロボが登場し地域を救うというストーリーで、メタバース内で巨大ロボット「NATAGAロボ」が地域のシンボルになるというアプリ。NAGATAロボは上空を飛ぶなどのアクションも行う。ユーザー体験のゴールは3Dプリントされたフィギュア「NAGATAロボ」の購入になる予定だ。
デモでは北九州、東京(PLATEAU)、福岡(OpenStreetMap)の3D都市空間が用意された。NAGATAロボはMaya、Blender、Substance Painterなどで作成、メタバース空間はUnityとWebGLを使っている。
「等身大ロボットが地元の街にやってくるという面白さを地域貢献にどうつなげるかというところをこのあと考えていってほしい」と長岡氏。ロボットのモデルとしての完成度の高さにテンションが上がったというのは高橋氏だ。モデルの仕上がりがいいから「リアルな都市モデルに架空のロボット」が成り立つのだとする。そのうえで、もっとカメラワークや演出を突き詰めてはどうかというコメントがあった。内山氏も「これはもう映像コンテンツとして突き詰めてほしい」とした。

<【プラトー x MR】MRで未来を覗き見> チーム「プラトー x MRでなにか(ボッチソン)」 https://protopedia.net/prototype/3365
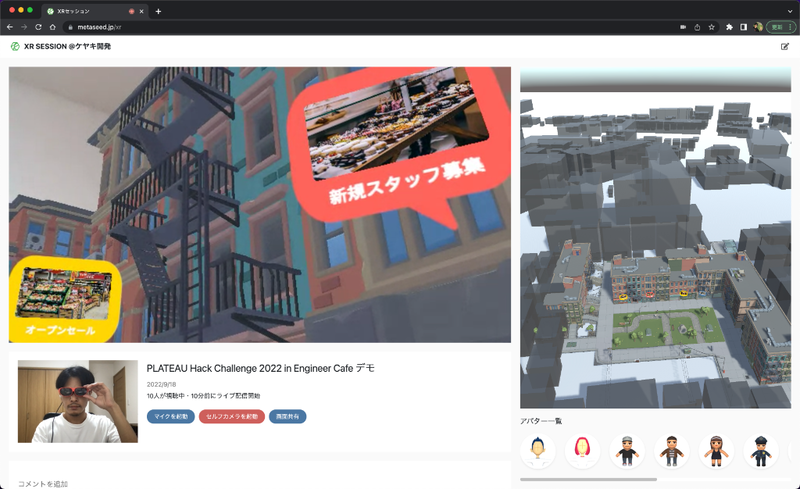
「白いフェンスの向こうのほんの少し先の未来をのぞき見する」というコンセプトで、MRデバイスを使って建築中の建物の完成形をのぞき見することができるシステム。Nreal Lightを装着して建設中の建物の前に立つと、3D空間内で完成した状態(予想)を見ることができるというもの。
UnityでNreal Light、Meta Quest2、WebGLアプリをそれぞれ実装。WebRTCシグナリングサーバを設置し、Unityとブラウザで通信できるようにしている。PLATEAUの3D都市モデルを使った都市空間の中で、アバターや植木などの3Dモデルを扱うこともできる。
内山氏は「3Dで表現した都市空間をみんなで体験するというのはこれからのまちづくりでも必要になることではないか」とし、その方向性を評価した。そのうえで、3D都市モデルと連携する観点での発展を期待するコメントがあった。高橋氏もメタバース空間を作ってしまう、その技術力を高く評価する。ただ、「シナリオを絞って突き詰めるべき」とした。
さらなる"作り込み"やクリエイティブに期待
今回、課題としてメンターや審査員らが上げていたのは作り込みの部分だ。審査員の指摘は前項の作品紹介部分で逐次紹介したが、たとえば馬場氏のコメントはこうだ。「PLATEAUデータの活用促進を目的としたハッカソンという意味では、今回のハッカソンのアウトプットは3D形状の利用にとどまっていたものが多かった。PLATEAUの大きな特徴は、統一された製品仕様とともに属性情報も含めて整備されていることであり、それを生かしたユースケースが今後生まれてほしい」と期待した。
また、これはよくハッカソンで指摘される課題だが、デザイン系のクリエイターをいかに巻き込むか、という課題も指摘があった。ただし、特に地域開催の場合、デザイン系のクリエイターは東京と比べるとより少なくなる。阿部氏は「クリエイティブや意義的な視点を入れる余地がもっとあってもよかった」として、「通常とは逆の、ハッカソンの後にアイデアソンをやるという順番で意義性(サービス自体の価値)のブラッシュアップを別にやるという進め方もおもしろいのではないか」と提案する。また常名氏は、デザイン系のクリエイターであってもPLATEAUデータを試しにつかうだけではなく、PLATEAUデータを使って事業を起こすチームも現れるのではないかと語った。
PLATEAUデータについて広く知ってもらう、触ってもらうという点から、次の、より実装的なアプリを作っていこうというフェーズでは、アプリとしてどうデザインするかの部分も重要になってくる。今後PLATEAUから生まれる成果物には、そのあたりもぜひ期待したい。

この記事に関連するニュース
-
3D都市モデルの活用法を学んで実践! 連続イベント「京都デジタルツイン・ラボ」を無料開催
PR TIMES / 2024年11月16日 15時40分
-
落合陽一氏がAIから神社を作る!? 「AIフェスティバル 2024 Powered by GALLERIA」レポート
マイナビニュース / 2024年11月13日 16時22分
-
ホロラボ、Smart City Expo World Congress 2024のジャパンパビリオン『PLATEAU』ブースにてXRデジタルツイン「torinome」を初出展
PR TIMES / 2024年11月5日 16時15分
-
いい生活、PLATEAUコンソーシアムに入会 不動産データを防犯や防災の街づくりにつなぐ
PR TIMES / 2024年10月30日 11時15分
-
全国へ広がる、ARで街を丸ごと体験型アートにする取り組み STYLYが国土交通省Project PLATEAUとともに金沢・広島・大阪3都市を舞台に大規模プロジェクトを展開
PR TIMES / 2024年10月30日 11時15分
ランキング
-
1“熱狂”のファミコン版『ドラクエ3』発売日を、当時の新聞各社はどう報じた?後世まで語り継ぐべき名記事も発掘
インサイド / 2024年11月24日 17時0分
-
2Minisforumが「ブラックフライデー」を開催! 新商品も最大41%お得に買える
ITmedia PC USER / 2024年11月24日 0時0分
-
3クルマを停めた位置、実はウォッチで分ります。 「コンパス」アプリの便利ワザ3選|Apple Watch Hacks
&GP / 2024年11月24日 19時0分
-
4「大企業の本気を見た」 明治のアイスにSNSで“改善点”指摘→8カ月後まさかの展開に “神対応”の理由を聞いた
ねとらぼ / 2024年11月23日 8時0分
-
5【格安スマホまとめ】povo2.0、ローソンに行くと月1GB貰える! コラボが本格スタート
ASCII.jp / 2024年11月24日 15時0分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください










