画像生成AI「Midjourney」と「Canva」でWebバナーの作り方
ASCII.jp / 2023年6月9日 11時0分

こんにちは! 画像生成AIを研究しているじょじお(ネコ大好きおじさん)です。
今回は「Midjourney」で生成した画像を使ってバナー広告をつくってみようという企画です。
画像生成AIを、バナー広告やYouTube動画のサムネイル、さらにはブログやウェブサイトのアイキャッチなど、ビジュアルデザインに使用する「写真素材」として利用を考える方は多いのではないかと思います。私もその一人です。
Midjourneyは、もちろん汎用的に利用できる写真のような無難な画像も幅広く生成することができますが、上の画像のような美容分野やフィットネス分野などのバナー広告にありがちな「変化のグラデーション画像」も工夫次第で作成できます。ビフォー・アフター画像のような感じですね。
まずは、このビフォー・アフター画像を生成するためのちょっとしたコツをご紹介させていただきます。
ベースの人物写真風画像をつくる(ビフォー画像)
「変化のグラデーション画像」は、本連載の第3回「画像生成AI「Midjourney」で特定のキャラクターを様々なシチュエーションで活躍させる方法」でも紹介されているイメージプロンプトを使ってつくります。ベースの画像を生成して、そのベース画像をイメージプロンプトとして使用して一貫性を保ちつつ、併せてテキストプロンプトを使って少しずつ変化させていく方法です。
早速、Midjourneyでベースの画像をつくっていきましょう。
今回は、肉体改造がテーマですので「脂肪の乗った日本人男性」をイメージして作っていきます。
■1.ベース画像のプロンプト
An asian 30 years-old plump man wearing tank top, high quality photo, Troubled by belly fat, white background タンクトップを着たアジア系30歳のふくよかな男性、高画質写真、お腹の脂肪に悩まされる、白背景
主題は「ふくよかなアジア人男性」です。「日本人男性」にしなかった理由は、[japanese]という言葉を[plump(太った)]という言葉と一緒に使うとお相撲さんになってしまうからです。
「お腹の脂肪に悩まされる(Troubled by belly fat)」という言葉はお腹周りの脂肪を強調するための言葉です。「脂肪」だけでもふくよかな人物を生成できますが、それですとバストアップ(胸から上)や全身像の画像ばかり生成されてしまいます。「お腹の脂肪」と指定することで、ダイエットのビフォーっぽい画像を生成できました。
生成した画像はこちら。この左下の画像を使っていきます。

段階的にマッチョ画像を生成します
さて、先ほどのベース画像をマッチョにしていきます。
ベース画像をアップスケールしたら、Discordの右クリックメニューの[リンクをコピー]から画像のURLを取得します。
このURLをイメージプロンプトに使い、下記のプロンプトを作りました。
■2.2番目の画像のプロンプト
ベース画像のURL, An asian 30 years-old man showing his muscles posing, high quality photo, Super muscular pectoral muscles, Full of confidence and smile, shredded six-pack, white background --iw 2.0
アジア系30歳男性、筋肉を見せるポーズ、高画質写真、超筋肉質の大胸筋、自信と笑顔でいっぱい、細切れのシックスパック、白背景
[超筋肉質の大胸筋]や[細切れのシックスパック]といった具体的な筋肉の名前を使い、身体を絞っていきます。[笑顔]という言葉も足してます。

左上の画像が、一番ベースに似ているのでこの画像を次に使います。
イメージウェイトを大きくすると同一人物っぽくなりやすい
2番目の画像に付けてある[--iw 2.0]というパラメーターが、冒頭でお伝えした同一人物の写真を生成する「コツ」です。
にじジャーニーで生成できるようなデフォルメされたキャラクターであれば多少の違いでも同じキャラクターであるという認識ができますが、リアルな写真系の画像では、少しの違いでも人間の脳は違和感を覚えます。
そこでなるべく違和感を抑えるために、イメージウェイトパラメーター[--iw]に最大値2.0を使って段階的に生成しています。
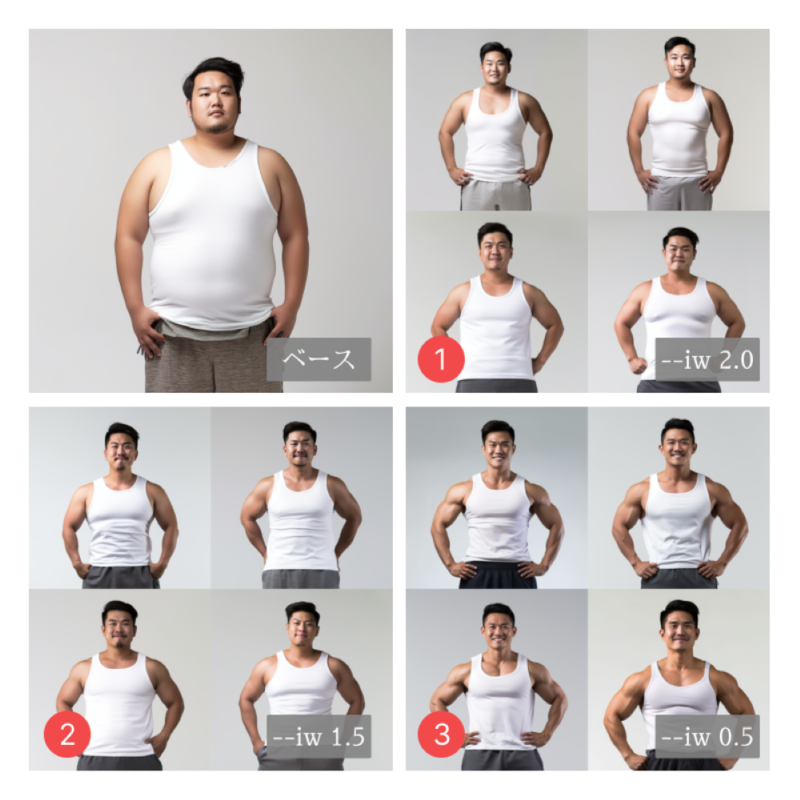
ウェイトの数値の変化による影響は次の通りです。
■イメージウェイトの数値の変化による影響 ・ 小さい数値だと、ベース画像の影響を弱く受け、テキストプロンプトの影響が強くなる ・ 大きい数値だと、ベース画像の影響を強く受け、テキストプロンプトの影響が弱くなる
下の画像は、同じプロンプトでイメージウェイトだけを変化させて生成した時の変化の様子です。マッチョ系のキーワードを多く使って生成しているのですが、ウェイトを2.0にした時(図中①)が一番元画像の面影を感じるかと思います。逆にウェイトを0.5(図中③)にすると一番マッチョではありますがベースの面影がちょっとありませんね。

上記の理由で、イメージウェイトを2.0にして画像を生成していきます。イメージウェイトを大きくすることでテキストプロンプトが効きにくくなってしまいますが、「生成した画像を元に次の画像を生成→その画像を元に次の画像を生成」というように、参照元の画像を変更しながら繰り返し同じ工程で生成を行うことで、ベース画像の面影を極力残したまま、テキストプロンプトのイメージに近づけることができます。

3番目の画像を生成する
では、3番目の画像をつくっていきます。2番目に生成した画像のURLを使い、2番目の画像をつくった時と同じテキストプロンプトをそのまま使って生成します。
■3.3番目の画像のプロンプト
2番目の画像のURL, An asian 30 years-old man showing his muscles posing, high quality photo, Super muscular pectoral muscles, Full of confidence and smile, shredded six-pack, white background --iw 2.0
だんだんマッチョになってきましたね(笑)。ここでは右上が気に入ったのでアップスケールしました。
完成
さて、いい感じにマッチョになってきたので次で最後の画像にしましょう。
最後の画像は彼の完成系なので、仕上げとしてテキストプロンプトも下記のように変えました。
■4.最後の画像のプロンプト
3番目の画像のURL, An asian 30 years-old builder showing his muscles posing, high quality photo, Super muscular pectoral muscles, Full of confidence and smile, shredded six-pack, Large abdominal muscles, white background, Tanned skin, Bodybuilding Championship Winner --iw 1.9 --no tank-top, shirts
主題を[man]から[builder(ボディビルダー)]に変え、さらに[Bodybuilding Championship Winner(ボディビルダ大会優勝)]というワードを足して更なる筋肉の発展を狙っています。
自慢の筋肉をさらけ出してもらうため、ネガティブプロンプトに[--no tank-top, shirts]と指定してタンクトップを脱がせます。そして[Tanned skin]で日焼けも忘れずに。脱衣系のワードはヌードコンテンツを生成していると疑われることがあるので避けました。
そして、今回だけイメージウェイトを1.9に下げて少しだけ大きな変化を狙っています。

生成した画像がこちら(上)。左上の画像を完成系とさせていただきました。
1回の生成では服を脱いでくれず、お腹だけが露出したブラトップみたいなものを着用した画像が生成されたため、同じプロンプトで3回程繰り返すことで少しずつ肌の露出を増やし、最終的に服を脱がせることに成功しました。
ビフォーアフター画像の生成方法のまとめ
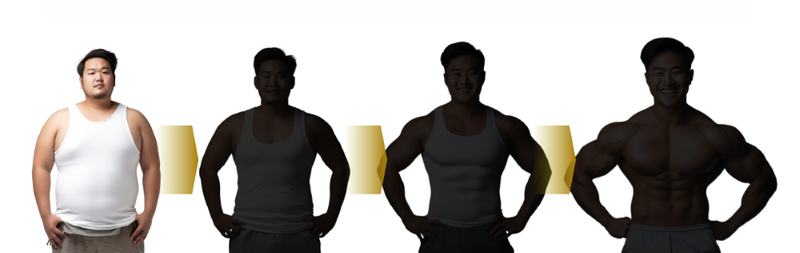
最後にすべての画像を並べてみます。いかがでしょうか。同一人物が段々とマッチョになっていくグラデーション画像ができたのではないでしょうか?

■変化していく男性画像の作り方 まとめ 【1】. ベースの画像を生成 【2】. 【1】の画像をイメージプロンプトとして[--iw 2.0]で生成 【3】. 【2】の画像をイメージプロンプトとして[--iw 2.0]で生成 【4】. 満足いくまで[3]の工程を繰り返す 【5】. 仕上げの画像の生成
次の項からは、Midjourneyで生成した画像を、無料で直感的なデザインツールCanvaを活用したバナー作成方法を紹介します。デザイン初心者の方もぜひ最後までご覧くださいね。

AI画像生成を楽しむだけではなく、バナー広告やYouTube動画のサムネイル、さらにはブログやウェブサイトのアイキャッチなど、ビジュアルデザインに使用する「写真素材」としてのAI画像に対する需要は高いのではないでしょうか。AIによって写真素材を生成することができれば、写真素材サイトを探しまわって適切な素材を探し回る時間を省略できるかもしれませんよね。
というわけで、お次はMidjourneyで生成した汎用性の高い写真素材を使い、バナーをデザインするところまで挑戦してみましょう。
汎用的な日本人女性の写真のプロンプト
さて、ここでは先ほどのビフォア・アフター画像でなく、より「汎用的に使いやすい日本人の写真」というテーマで写真ライクなAI画像をいくつか生成していきたいと思います。
インターネット上には多数のフリー素材サイトが存在しますが、特に日本人の写真が少ない海外の素材サイトでは、目当ての素材を見つけるのが困難なこともあります。AIによって生成することができれば、その価値は大いに高まるでしょう。さらに、AIによる生成は、他の素材と重複することがない、という利点もあります。
最初のテーマとして、バナーでの利用シーンが多そうな「自宅でPCを操作する日本人女性」の写真を生成していきましょう。
PCを操作する女性の画像
主題は「asian young woman」としました。日本人なら「Japanese」じゃないの?と思われるかもしれません。Japaneseという言葉で人物を生成すると、着物を着用した人物が生成されたり、時代にそぐわない古風なヘアメイクの顔になったりするため、こちらを使っています。AIの考える日本のイメージは少し古いのかもしれませんね。
[ home office ]は、自宅兼作業場って感じです。
第1節プロンプト
asian young woman works on her computer in the home office
次に画像のスタイルとして「Photo」を指定し、写真テイストを指定。
第2節プロンプト photo
次に服装や色味の指示です。
[japanese minimalism]はミニマルなインテリアスタイル、[light yellow and light gray]で画像全体の色彩を指定、[ennui]はアンニュイな感じ。
[ennui]は服装やポーズに影響する言葉で、「ゆるっ」とした印象を与えます。お仕事中だけどリモートワークならではのちょっとした緩さを表現するのに良いのではないでしょうか。そして広告用途なので[smile]を追加して笑顔のポジティブな印象を加えます。
第3節プロンプト
japanese minimalism, light yellow and light gray, suburban ennui, smile
パラメータは、横長のアスペクト比で生成するため[--ar 3:2]とします。
パラメータ --ar 3:2
すべてのプロンプトを連結させて生成した画像がこちら。

asian young woman works on her computer in the home office, photo, japanese minimalism, light yellow and light gray, suburban ennui, smile --ar 3:2
どうでしょうか。今風の若い女性の写真が生成できているかと思います。日本人っぽいですよね。
よく見ると若干、手の描写で破綻が見られる画像が生成されることがありますが、その場合は正常な画像がでるまで何度か生成を試してみるといいでしょう。
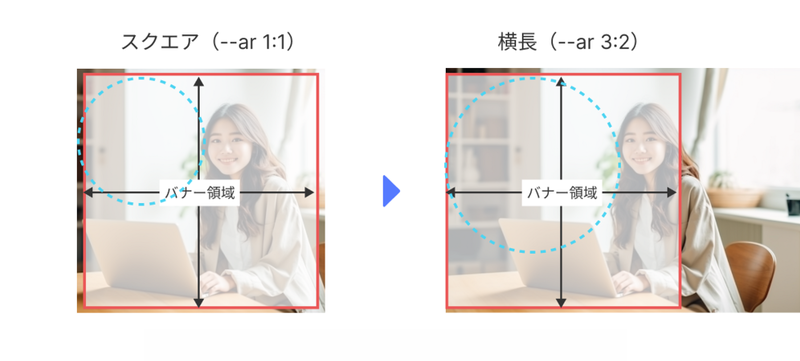
アスペクト比による構図の変化
今回最終的にAI画像を使ってスクエアサイズのバナーを作成するのですが、画像はスクエア(1:1)ではなく、あえて横長(3:2)で生成します。これは、Midjourneyでスクエアサイズで生成すると被写体が中央に大きく登場する傾向があり、テキストを入れる余白を取りづらいからです。
横長サイズで生成することで比較的余白を多くとれることが多いため、バナーなどで利用する場合にはおすすめです。

動詞を変えれば様々なバリエーション画像を取得できる
満足のいくプロンプトがひとつできれば、動詞や撮影場所などを変えるだけで複数のバリエーションを生成することができます。
スマホを操作する日本人女性の写真
動詞だけ変更[using phone in the home]してスマホを操作してもらいました。

asian young woman using phone in the home, photo, japanese minimalism, light yellow and light gray, ennui, smile --ar 3:2
[home office]から[home]に変えたことでデスクが消えて「お仕事感」がなくなっています。
「スマホだけで簡単操作!」とか、「スマホアプリ系」などの訴求に使えそうな写真素材です。
悩みを抱えた日本人女性の写真
次は少し元気のない女性です。[worried and sad]を追加し、[smile]を削除しています。

asian young woman worried and sad in the home, photo, japanese minimalism, light yellow and light gray, ennui --ar 3:2
「女性の○○の悩み5選」とか、[〇〇の悩み解決します!]といった訴求の素材にどうでしょうか。
手を挙げて幸せな表情の日本人女性の写真
最後に幸せそうな女性の写真です。先程の悲しげな表情の女性がかわいそうでしたので、お悩みを無事解決できたという想定で体全体を使って幸せを表現してもらいました。

asian young woman rising her arms in the home, photo, japanese minimalism, light yellow and light gray, ennui, smile and happy --ar 3:2
動詞を[rising her arms]として、[smile]に加えて[happy]を追加しています。こういった画像もフリー素材にありがちですね。
他にも動詞を変えれば色々なシーンを表現できそうですが、今回はこの辺にしたいと思います。
MidjourneyとCanvaでバナーを作成する方法

では、本項から実際にデザインツールでバナーを作成してみましょう。テーマは「架空のAI画像セミナー」への集客を目的としたバナーです。最初に生成した上図のPCを操作する画像を使います。
デザインツールは どなたでも操作がしやすい「Canva」を選びました。「Canva」のメリットは、デザインテンプレートを使ってデザインワークを時短することができる点です。
もちろん、「Adobe Illustrator」や「Figma」など、普段利用しているツールがある方は、そちらを使っていただければと思います。
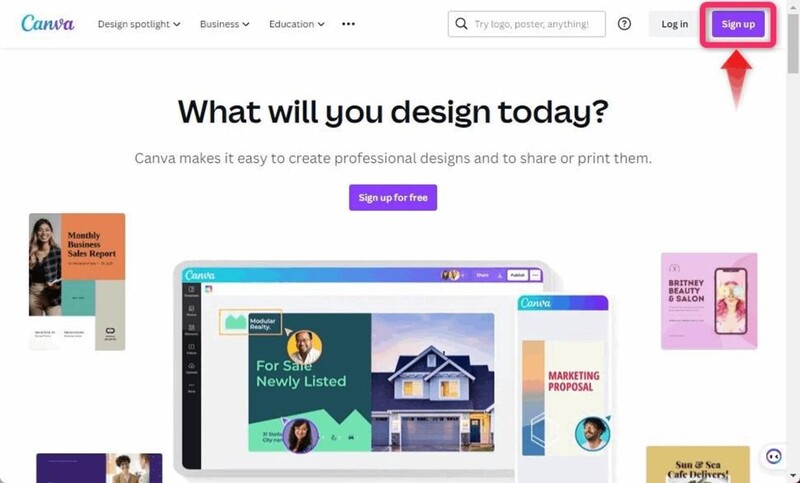
「Canva」の操作

Canvaにアクセスしてログインします。アカウントをお持ちでない方は、無料で使えるのでぜひ作成してみてください。
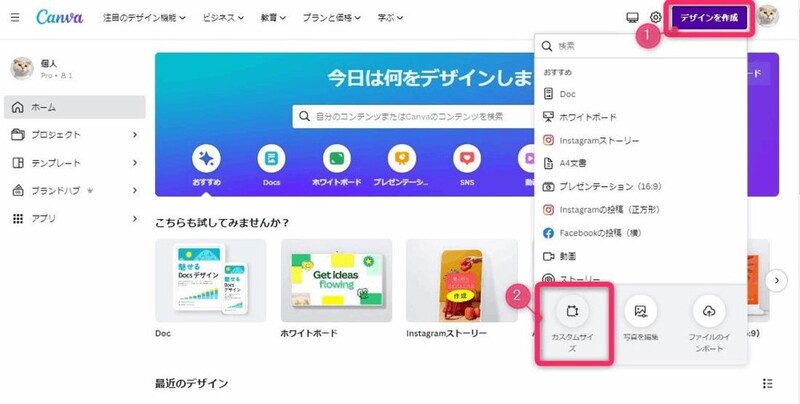
バナーサイズを選択します。今回はスクエアサイズのバナーとして【600x600ピクセル】のサイズで作成します。右上にある[カスタムサイズ]ボタンをクリックすると、幅と高さを指定するウィンドウがポップアップしますので、ここに希望のバナーサイズを入力します。
AI画像よりも大きいサイズで作る場合は、バナーサイズに合わせてAI画像を無理に引き延ばすことになるため画像が粗くなります。大きいサイズのバナーを作るときは、画像をアップスケールしてから使用するといいでしょう。
画像のアップスケーラーについては、当連載の第4回「 画像生成AI「Midjourney」と一緒に使うと捗るアプリ&サービス5選」で紹介した「Upscayl」などを参考にしてください。

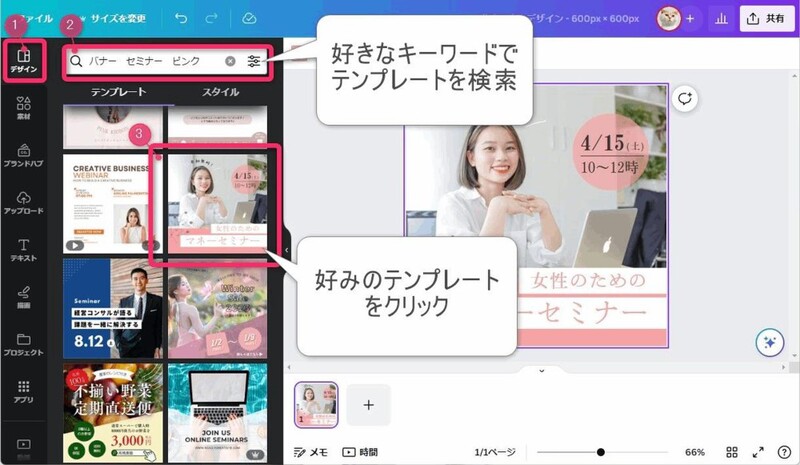
バナーサイズを入力し、[新しいデザインを作成]を選択すると、デザインファイルが開きます。[デザイン]タブをクリックして検索ボックスに好きなキーワードを入力して、テンプレートを検索します。今回は[バナー セミナー ピンク ]というワードで検索してみました。
好きなテンプレートが見つかったらクリックしてワークスペースに挿入します。

テンプレートによっては、無料で利用できないものもあるので注意をしてください。各テンプレートの王冠マークの表示がないものは無料ユーザーでも利用可能です。
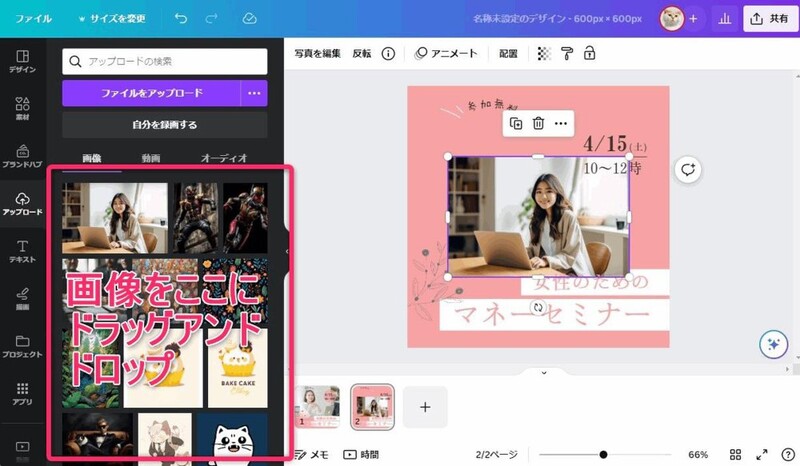
テンプレートの既存の人物写真を削除して差し替えていきます。
テンプレートの写真部分をダブルクリック→Deleteキーで既存写真を削除。生成したAI画像を左ペインにドラッグ&ドロップしてアップロード。AI画像をワークスペースに追加したら、画像のフレームをドラッグして大きさを調整します。

あとはテキストを書き換え、好きなようにデザインをカスタマイズしたら完成です。
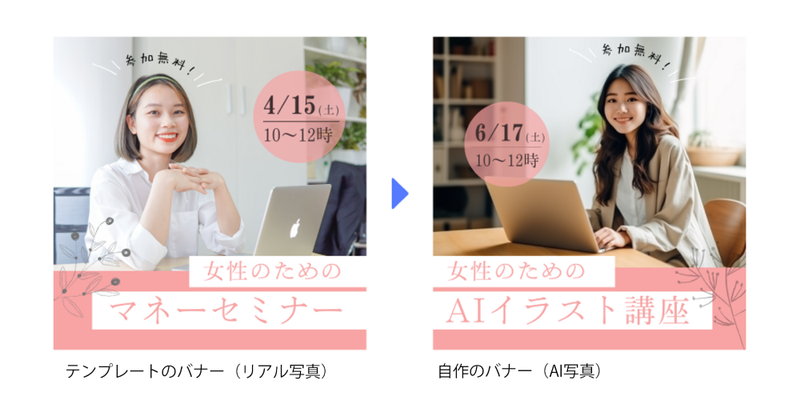
完成したバナーはこちら。左がCanvaのテンプレートの写真素材そのままのバナーで、右がMidjourneyで生成した画像を使ってカスタムしたバナーです。
パッと見ではAIによって作成したとは疑わない気がしますがいかがでしょうか。

Midjourneyの商用利用について
Midjourneyで生成した画像を商用利用する場合、いずれかのサブスクリプションプランの加入が必要となります。生成した画像をバナー用途で使用する場合、商用利用にあたる可能性がありますのでフリートライアル版をご利用中の方はご注意ください。
[Midjourneyの利用規約はこちらを参照]
筆者紹介:JOJIO(じょじお)

AI プロンプト研究家・ネコ大好きおじさん。AI ART、NFT販売、Webデザインに関する情報サイト「BLOG CAKE(ブログケイク)」管理人。
この記事に関連するニュース
-
ギブリーの「マーケGAI」、AIによるバナー制作の自動化を目指し、AIクリエイティブ自動化ツール「VCAT.AI」と技術連携。
PR TIMES / 2024年11月20日 16時40分
-
AIによる画像生成のレベルを上げるプロンプト作成とデザイン基礎を学ぼう(オンラインセミナー)
PR TIMES / 2024年11月19日 11時45分
-
非デザイナーでも簡単クリエイティブ制作を実現!デジプロ、「Canva×生成AIコース」を開講
PR TIMES / 2024年11月11日 12時45分
-
Google、WorkspaceにAIによる動画生成アプリ「Vids」追加
ITmedia NEWS / 2024年11月10日 7時57分
-
Windowsの「ペイント」と「メモ帳」に新たな生成AIツール
ITmedia NEWS / 2024年11月8日 8時20分
ランキング
-
1クレジットカードを少額で不正利用されていない? 巧妙な新手口を解説
ITmedia エンタープライズ / 2024年11月26日 7時15分
-
2「存在したのか」 ハードオフに8800円で売られていた“謎のミシン”の正体に仰天 「珍品中の珍品」「レアすぎる」「お買い得」
ねとらぼ / 2024年11月27日 7時50分
-
3往年の名作アクション「くにおくん」5タイトルを収録したスティック型ゲーム機、ライソンが発売
ITmedia NEWS / 2024年11月26日 22時29分
-
4「ハリー・ポッター」の“レプリカ剣”を回収 銃刀法違反の可能性か…… 運営謝罪「申し訳ございません」
ねとらぼ / 2024年11月26日 19時2分
-
5勇者が“棺おけ”のまま母に会いに行くと……? 「ドラクエ3」で遭遇した“まさかのリアクション”が泣ける 「申し訳なさがハンパねぇ」
ねとらぼ / 2024年11月26日 20時40分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください










