Windowsが今更(?)開発者に優しくなろうとしている!? 「Dev Home」は開発者にとって使い物になる?
ASCII.jp / 2024年6月23日 10時0分

Build 2023で発表された開発者向けアプリ「Dev Home」 開発が進められているようだ
昨年5月に開催されたMicrosoftのイベント「Build 2023」で、「Dev Home」なるアプリケーションが発表された。しかし、Copilotと同じタイミングだったので、ほとんど話題になることはなかった。このとき、筆者もインストールして試してみたが、特筆するようなことは何もなく、ソフトウェアの開発には特に不要なものと判断していた。
それから1年、プレビュー版はバージョンアップしていた。まだまだ完成ではないが、将来を考えるとWindowsを開発マシンとして使うときの「入口」ぐらいにはなる機能を持ち始めていた。今回は、このDev Homeと開発環境としてのWindowsを考えることにする。
Dev Homeは、一応オープンソースとしてGitHub上にソースコードがあるが(https://github.com/microsoft/devhome)、実際にはMicrosoft内部で開発されており、その一部がGitHubで見えている感じだ。
というのも、評価に使ったDev Home Ver.0.1501.533.0は、原稿執筆時点でまだリリースノートも公開されていない。また、5月のBuild 2024で、Windows Sandboxにも対応と発表されたが、それにも未対応のようである。
プレビュー版Dev Homeは、Microsoftストアからインストール可能だが、スタートメニューなどからのアプリ検索でDev Homeが見つかるなら、起動するとインストールが開始される。
使い物になりそうなDev Home
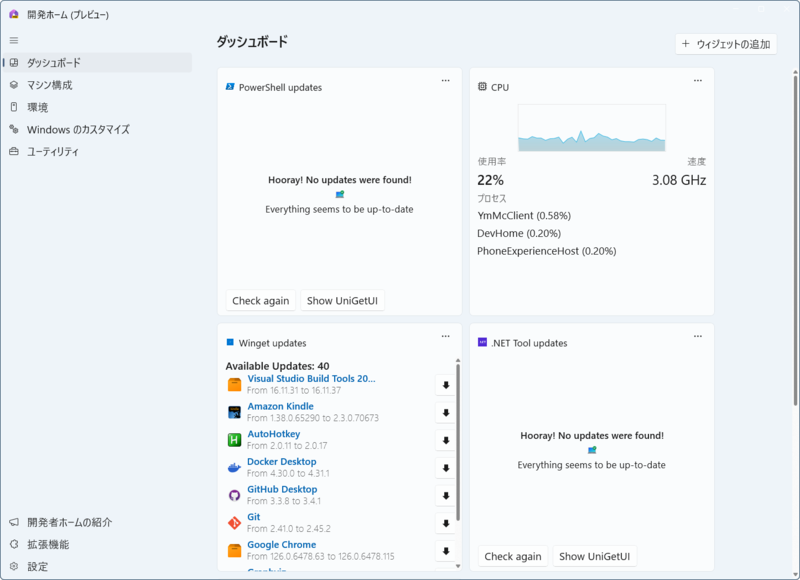
Dev Home(記事冒頭画面)には、大きく以下のような機能がある。
ダッシュボード:ウィジェットの表示 マシン構成:開発環境の基本を整備する 環境:Hype-VやMicrosoft Dev Boxなどの登録、起動 Windowsのカスタマイズ:開発者ドライブ、エクスプローラー、開発者向け設定 ユーティリティ:現状はPowerToysなどの開発関連機能の呼び出し 拡張機能:Dev Homeの拡張機能のインストール 設定:試験的な機能のオンオフなど
「ダッシュボード」に関しては、以前の記事(「Windows 11の2つのウィジェットを調べる」)で少し触れた。簡単に言えば、Dev Home用のウィジェットをピン留めして、開発に関わるさまざまな情報をカード形式(ウィジェット)で表示するページだ。
後述する「拡張機能」などにより、追加できるウィジェットが増えるが、「開発ホーム」に付属するCPUやGPUの負荷率やメモリ状態を表示するウィジェットを、ピン留めするとかなり負荷がかかる。Dev Homeを閉じていてもウィジェットプロバイダは動き続けるらしく、負荷がかかった状態になるので注意が必要だ。
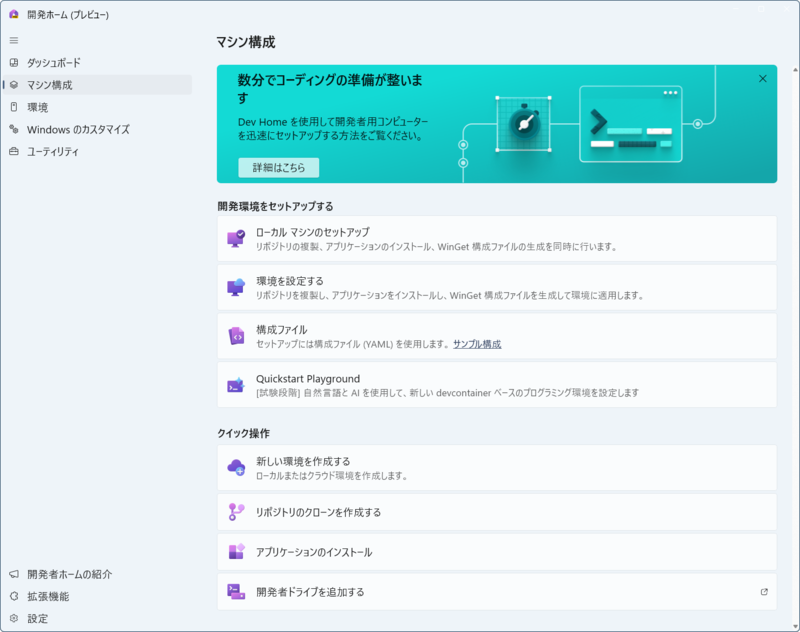
「マシン構成」は、開発環境を準備するためのもの。ただし、今のところGitHubのリポジトリのクローンと、Wingetを使ったアプリケーションのインストールしかできない。マイクロソフトの開発ツール(Visual StudioやVS Codeなど)は、Winget経由でインストールできる。

直接表示されるアプリケーションは、代表的な開発ツールのみだが、検索欄を使うことで、Wingetでインストール可能なアプリケーションが検索されてリストとして表示される。ここから必要なツールを選び、インストールできる。
リポジトリとインストールしたアプリは、以前紹介したWinget Configuration(「WinGet ConfigurationとPowerShell DSC」)の構成ファイルとして保存できる。この構成ファイルを使うと、他のマシンでも同じ開発環境を再現できる。
そのほか、Hyper-Vの作成済み仮想マシンや、MicrosoftのDev Box開発サポートサービス(有償)による開発環境設定も可能。前者は、Windowsデベロッパーセンターにある開発環境を入れた仮想マシンイメージ(https://developer.microsoft.com/ja-jp/windows/downloads/virtual-machines/)である。後者は有償サービスであるため、調査はしなかった。
ここには開発者ドライブの有効化のリンクがあるが、実作業は、以前解説したDev Driveの記事(「開発者向けに性能が高い、Windowsの「開発ドライブ」を試す」)と同じくWindows 11の設定アプリを使うものだ。
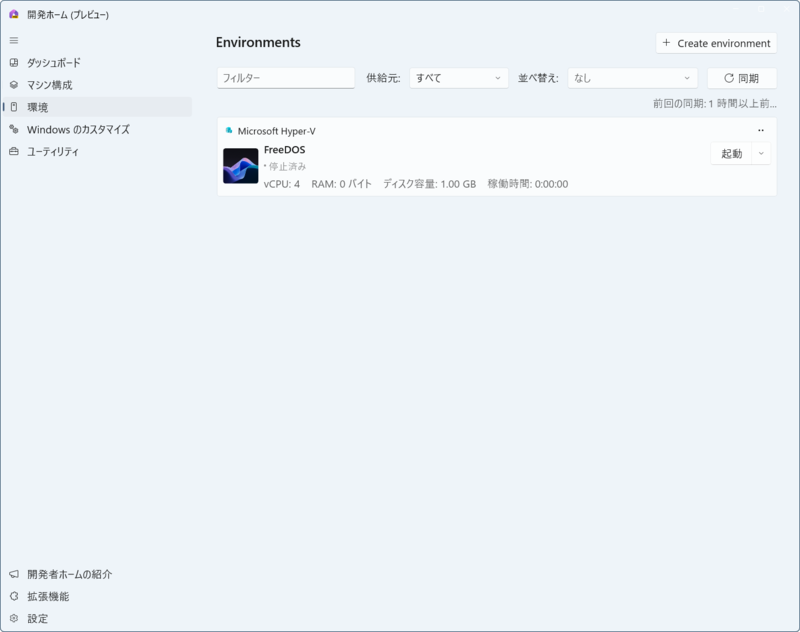
「環境」「拡張機能」「設定」など
「環境」は、マシン構成で作成した仮想マシンなどを選んで起動する場所である。

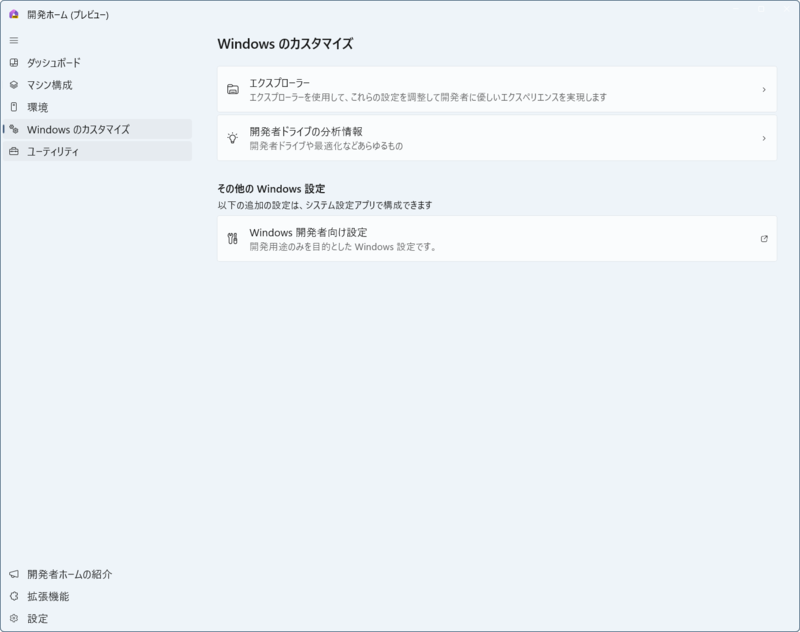
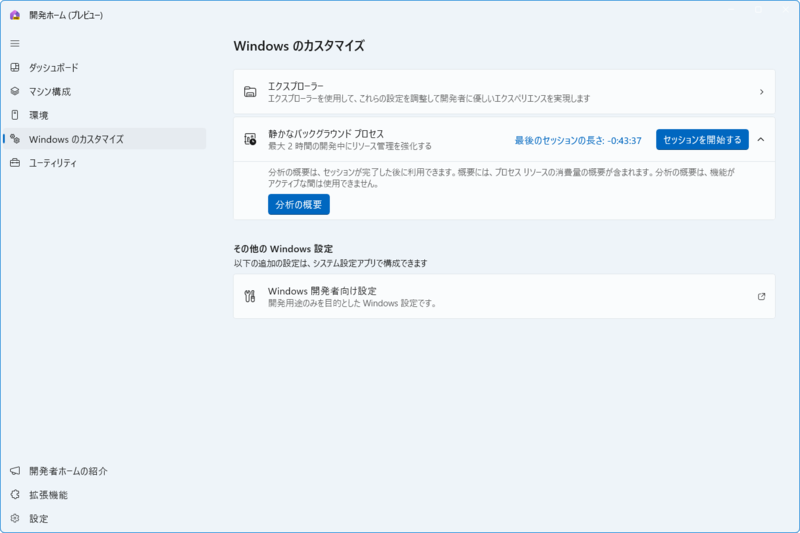
「Windowsのカスタマイズ」は、設定のシステムにある「開発者向け設定」やエクスプローラー設定を変更するところ。

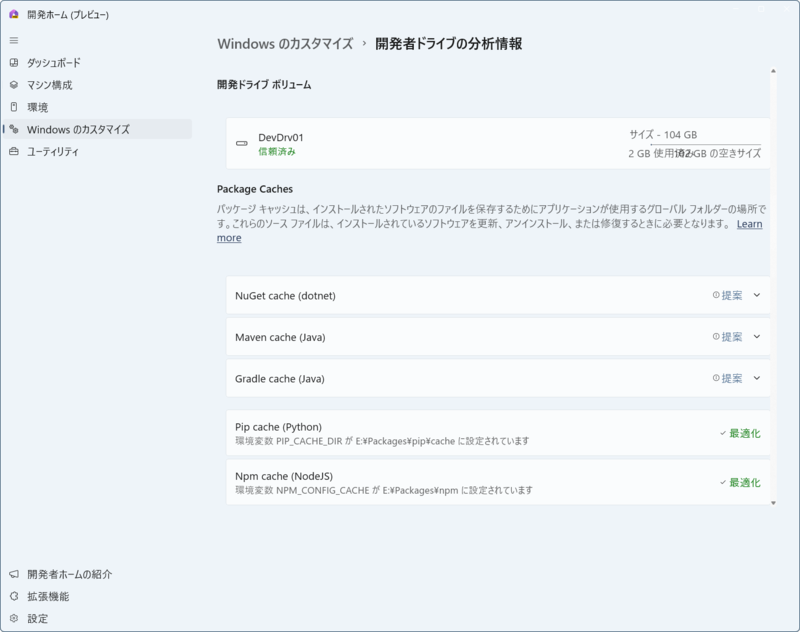
ここに「開発者ドライブの分析情報」というのがあるが、これは、開発言語パッケージマネージャーのキャッシュを最適化する。

言語のパッケージマネージャーは、いまのところPythonのpipや.NET用のnuget、node.js(JavaScript)のNpm、JavaのMaven、Gradleが対象で、そのキャッシュを開発ドライブ上に配置する作業ができる。、以前解説したように、開発者ドライブはNTFSのドライブと比較して、アクセス速度を稼ぐことができる。
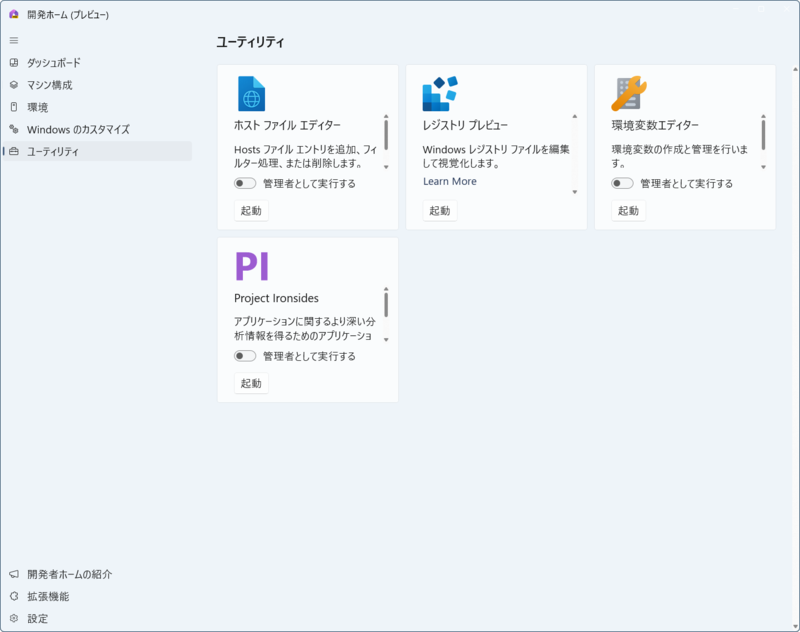
「ユーティリティ」は、いまのところPowerToysの開発向け機能を起動するもの。ホストファイルエディター、レジストリプレビュー、環境変数エディタが登録される。

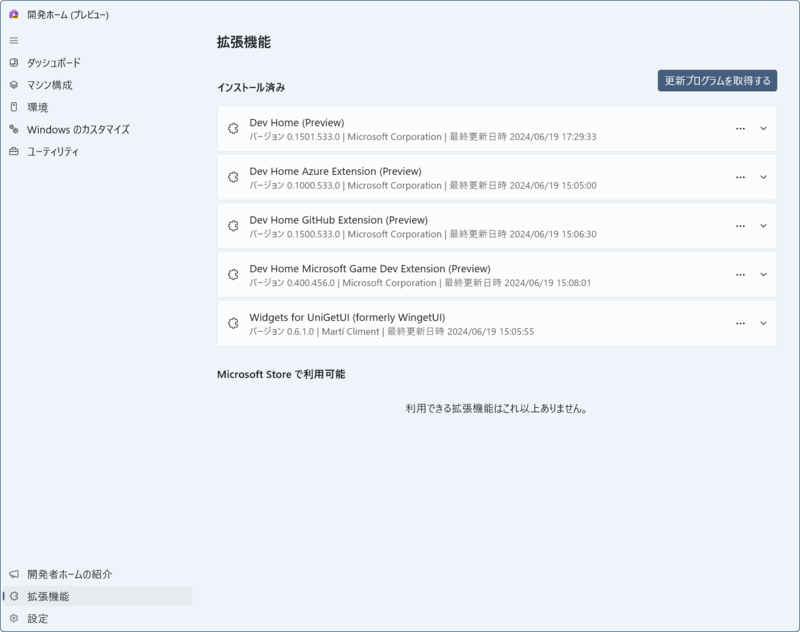
「拡張機能」は、Dev Homeのプラグインをインストールするところ。現時点では、「Azure」「GitHub」「Game Dev」「UniGetUI」(以前のWinget UI)が用意されている。インストールすることで、それぞれが提供するウィジェットや設定機能などがDev Homeに追加される。

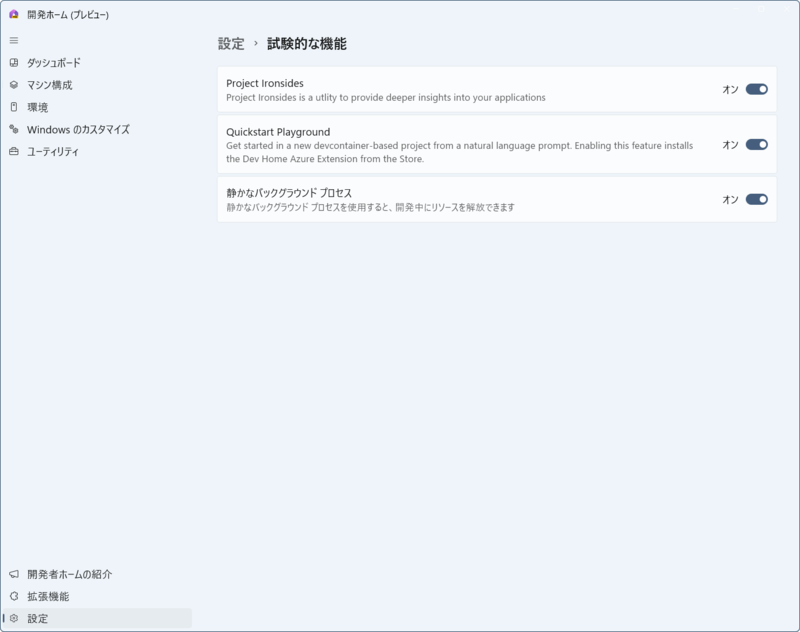
「設定」では、テーマなどを変更できるが、重要なのは「試験的な機能」だ。ここでは、「Project Ironside」「Quickstart Playground」「静かなバックグラウンドプロセス」の3つを有効化できる。

Project Ironsideは、プロセスからの情報を表示するためのツールで有効化すると、Dev Homeのユーティリティにツールとして登録される。起動するとプロセスのリストが表示され、詳細な情報を表示できる。Windows Internalにあった、Process Explorerのような表示が得られる(ただしプロセスツリーは表示されない)。
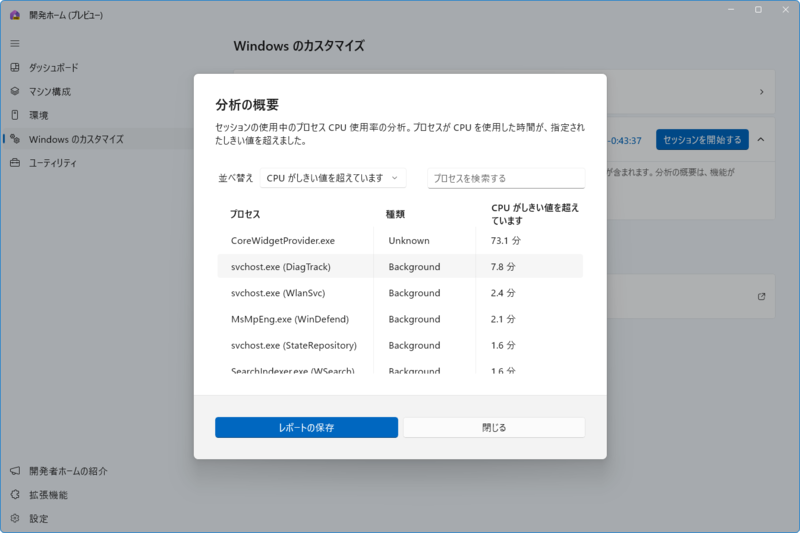
「静かなバックグラウンドプロセス」は、有効にすると「Windowsのカスタマイズ」に項目が表示され、優先度の高いプロセスの実行を抑制する。ソフトウェアのビルド時などに、CPUをコンパイルなどに専念させたいときに使う。


たとえば、作業途中でWindows Defenderのスキャンが起動すると、コンパイル速度が低下してしまうことがある。「静かなバックグラウンドプロセス」は、こうしたプロセスを一時停止させる。ただし、一時停止できるのは、遅延しても構わないような緊急性のないプロセスのみで、一時停止時間は最大2時間までとなっている。現在この機能が有効なのは、Devチャンネルのプレビュー版Windows 11などで通常版では利用できない。
「Quickstart Playground」は、OpenAIの有料アカウントを使いChatGPT経由でプロジェクトを準備する仕組みだ。自然言語で開発したいソフトウェアの概要を入力すると、AIで作成したコードを含むプロジェクトが作成される。これも有償アカウントが必要なため、試していないが、チュートリアルがMicrosoftのページ(https://learn.microsoft.com/ja-jp/windows/dev-home/quickstart-playground)にある。
開発者に優しくなろうとしているWindows
現状、Windows以外の多くのプラットフォームが、開発環境としてWindowsを使っている。異なるプラットフォーム向けのソフトウェア開発を「クロス開発」と呼ぶが、Windowsは最も使われているクロス開発プラットフォームだろう。
ただ、これまで、Microsoftは開発ツールを提供するなどはしてきたが、Windows自体を開発プラットフォームとして環境整備することがなかった。
その風向きが変わったのがWindows 10である。設定に「開発者向け設定」が入り、Linux環境を動かすWSL(Windows Subsystem for Linux)が導入された。Windows 10より前、Windowsはパソコン初心者にとって使いやすくすることが至上命令で、開発者のような“玄人”のことは何も考えていなかった。
もっとも、勝手にレジストリを書き換えるようなこともできたので、「放置」していてもよかったわけだ。しかし、スマートフォンの台頭やWebサイト構築などで、開発者の数が増え、必ずしもすべての開発者がWindowsに精通しているわけでもない時代になった。
そうなると、クロス開発の開発者が他のプラットフォームに逃げていく可能性もある。Microsoftも開発者に「優しく」なる必要が出てきた。
Dev Homeは、こうした動きの一環といえる。現状、Windowsに開発環境を頼らないプラットフォームは、LinuxとmacOSくらいだろう。そのLinuxはすでにWindowsに取り込んだのであるから、ほぼすべてのプラットフォームの開発に利用できるようになった。Windowsは、x86/x64だけでなく、ARM版Windowsもあり、ARM64のバイナリも実行が可能だ。
Microsoftの主力開発ツールであるVisual Studioも、PythonやNode.js(JavaScript)といった開発が可能になっている。また、Win32側で開発したLinux向けコードをWSLで実行することもできる。
また、Docker Desktopを使うことで、Linux向けに作られたコンテナの実行も可能になり、WSLgでLinux GUIアプリケーションも動かせるようになっている。Linuxの開発ツールはコマンドラインのものも多く、Dockerコンテナイメージで配布されるものも少なくない。これにより、コンテナを動かすだけで開発がすぐにできるようになる。
Windows 10以来、実行環境としては充実してきたわけだが、さまざまな環境整備をするための最後のピースがDev Homeというわけだ。ただ、まだプレビュー版でもあり、かなり荒削りな状態だ。今後は、ローカル推論に使われるAIモデル(学習済みニューラルネットワーク)なども開発の対象となる。開発プラットフォームとしてのWindowsの環境整備はようやく入口に到達した段階と言えるだろう。
Dev Homeは、いまのところ、すべての開発者に便利というわけでもないが、役に立ちそうな機能もある。筆者は、今のところ個人でしか開発していないので、チーム開発向け機能の使い勝手がいいのかどうかは判断しかねる。しかし、WingetやDev Homeの機能でインストールしたアプリや、言語パッケージの更新通知やプロセスの情報を得られるProject Ironsideあたりは、個人開発者でも使えそうである。
Dev Homeの「マシン構成」にある「アプリケーションのインストール」を使えば、構成ファイルを出力できる。単独でWingetコマンドを使ってインストールするより、再現性が高く、何かのときに開発マシンを別に用意する、ハードウェアを乗り換えるときなどに便利だ。しかも、Wingetでインストールできるなら、対象は開発ツールでなくてもよい。
この記事に関連するニュース
-
延期が続く「Recall」、12月のプレビュー提供はどうなる? 阿久津良和のWindows Weekly Report
マイナビニュース / 2024年11月17日 16時0分
-
「Windows 11 on Arm」のディスクイメージが登場 Armベースの仮想マシンへのインストールが簡単に
ITmedia PC USER / 2024年11月14日 18時30分
-
Steamのゲーム録画機能「Game Recording」正式公開/「PowerToys」の最新版に画像のテキスト抽出機能
ITmedia PC USER / 2024年11月10日 6時5分
-
Windows Subsystem for Linuxガイド 第41回 WSL GUI設定
マイナビニュース / 2024年11月7日 15時31分
-
Windows 11 24H2では「デバイスの暗号化」の条件が変わり、より多くのPCでドライブが暗号化される
ASCII.jp / 2024年10月20日 10時0分
ランキング
-
1「芸が細かいw」 プラレールのパーツをよく見たら……? “まさかの表記”に「なるほど!」と称賛集まる
ねとらぼ / 2024年11月16日 9時0分
-
2Bluesky、1日で100万人以上増加、エンゲージメントはXの10倍以上という調査報告も
マイナビニュース / 2024年11月15日 15時46分
-
3「怒らないから名乗り出なさい」 軟膏と一緒にしまわれていたのは…… “一歩間違えれば大惨事”のミスに背筋が凍る 「これはヤバい」
ねとらぼ / 2024年11月16日 20時0分
-
4吉野家の出前、ロボットで配送 出前館・パナと実証実験
ITmedia NEWS / 2024年11月15日 17時15分
-
5極薄な折りたたみスマホ「Galaxy Z Fold Special Edition」が登場 日本投入はある?
ITmedia Mobile / 2024年11月16日 10時5分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください