【Adobe CS6】HTML5/CSS3やモバイルへの対応を強化『Dreamweaver CS6』
ガジェット通信 / 2012年5月1日 21時20分

アドビ システムズが5月11日に発売するデザイン・開発向けソフトウェア製品群『Creative Suite 6』(以下『CS6』)。ウェブ用オーサリングツール『Dreamweaver CS6』では、『CS5.5』から盛り込まれたHTML5/CSS3への対応を強化しているほか、モバイルアプリケーションプラットフォーム『PhoneGap』やjQuery Mobileなどモバイル向けの対応を強化しているのがポイントです。

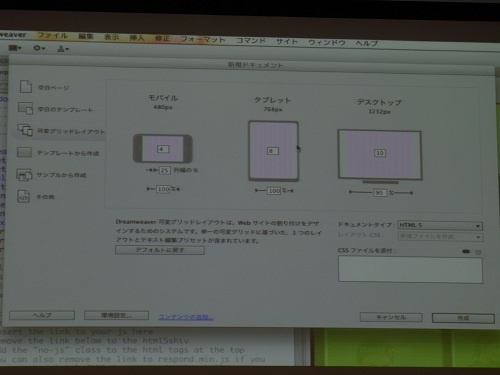
スマートフォンやタブレット、パソコンなど複数の画面サイズに対して、画面レイアウトを切り替えて対応する『可変グリッドレイアウト』の機能が追加されました。これは、『CS5.5』で対応したCSS3のMedia Queryを利用して、スクリーンサイズごとにCSSファイルを切り替えて表示させるデザイン作業をより簡単に可能にしています。

具体的には、新規ドキュメントで「可変グリッドレイアウト」を選択できるようになり、スクリーンサイズごとに表示されるグリッドにボックスを吸着させて直感的にレイアウト作業を進められます。編集中は「スマートフォン」「タブレット」「パソコン」の3種類のボタンでスクリーンサイズを切り替えて作業が可能。

ユーザーインタフェースのアニメーション効果を持たせるCSS3のトランジションは、パネルから設定が可能になりました。ターゲットにするdivタグのIDを指定し、トランジションを有効にする操作、効果、タイミング、終了値などを指定すれば、CSS3のコードを書いたり、ブラウザごとの挙動を指定しなくてもアニメーション効果を付加できます。

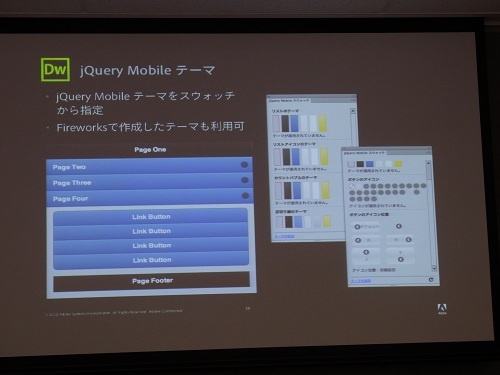
jQuery Mobileへの対応では、カラーテーマやボタンなどをセットにしたスウォッチからテーマを選択可能になりました。テーマや位置のカスタマイズがパネル上で可能なほか、『Fireworks』で作成したテーマも利用できます。

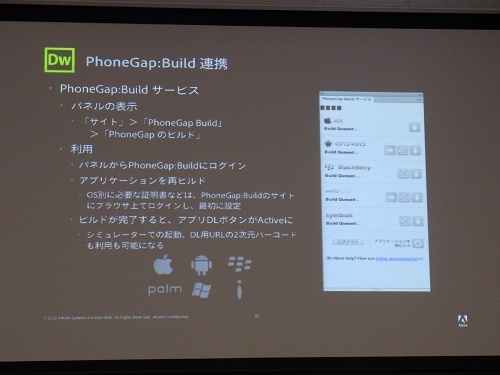
HTML5ベースのモバイルアプリケーションプラットフォーム『PhoneGap』への対応では、クラウドサービス『PhoneGap:Build』への連携を可能に。『PhoneGap』に必要なソフトウェア開発キット(SDK)をローカルに持たなくても、js/css/htmlファイルをアップロードすれば、iOSやAndroid、BlackBerry向けのアプリをクラウド上でビルドしてダウンロードが可能になります。「PhoneGap:Build サービス」のパネルから利用でき、パネルからはエミュレータの起動や端末にダウンロードするためのQRコードを表示することも可能。
『CS6』関連記事は下記の記事にリンクをまとめていますのでご覧ください。
アドビ システムズがデザイン・開発向けソフト製品群『CS6』とサブスクリプション形式のクラウドサービス『Creative Cloud』を発表
http://getnews.jp/archives/196213
【関連ニュース】
この記事に関連するニュース
-
いろんなタイプのWebページを作って、コーディングの基礎固め! 『初心者からちゃんとしたプロになる HTML+CSS標準入門 改訂2版』発売
PR TIMES / 2024年9月13日 13時45分
-
【Web制作】HTMLとCSSの使い方を分解しヘッダーデザインの構造を理解しよう!9/18(水)無料セミナー「デモンストレーションを見ながら学ぶ HTML/CSSの基礎(1)」を開催
PR TIMES / 2024年9月4日 10時15分
-
Windows Terminal ベスト設定 第17回「フォント 設定編」
マイナビニュース / 2024年8月25日 15時45分
-
実務でよく出会うパターンを課題に、たくさんコーディング練習! 『プロの「引き出し」を増やす HTML+CSSコーディングの強化書 改訂2版』発売
PR TIMES / 2024年8月23日 12時45分
-
【エンジニア向け】UI構築に特化したJavaScriptライブラリ”React”を学んでスキルアップ!9/10(木)~ 「React入門オンライン講座」(無料・全4回)
PR TIMES / 2024年8月23日 9時45分
ランキング
-
1メッシュWi-Fiで日本参入のAmazon、eeroの創業CEOの熱意がすごい
ASCII.jp / 2024年9月19日 6時0分
-
2“鼻をほじる”と認知症になりやすい? オーストラリアの研究者が23年に研究発表 指に付いた細菌が嗅覚系から脳に侵入
ITmedia NEWS / 2024年9月19日 8時5分
-
3「マジで毎日がこれ」 “存在しない教育番組”を大人目線で表現→あまりに現実的すぎる“切実な悩み”に共感続々 「泣いちゃった」
ねとらぼ / 2024年9月19日 12時15分
-
4そろそろ買い!? 折りたたんだままで何でもできる「motorola razr 50」
&GP / 2024年9月18日 22時0分
-
5「iPhone 16」4モデル先行レビュー “差が縮まった”無印とPro、どれを選ぶべきか実機でチェックする
ITmedia NEWS / 2024年9月19日 7時50分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください










