Webページを「見たまま」プリントアウトする方法はコレ!
&GP / 2017年4月13日 11時0分

Webページを「見たまま」プリントアウトする方法はコレ!
Webページをプリントアウトした際、レイアウトが崩れたり、一部の画像が消えて見づらくなったりした経験はありませんか? 自分で見る分なら問題ありませんが、取引先や上司に見てもらう資料だと困ってしまいますよね。
そんな時はGoogle chromeの拡張機能「Awesome Screenshot」を使うことで、webページを見たままの状態でプリントできます。
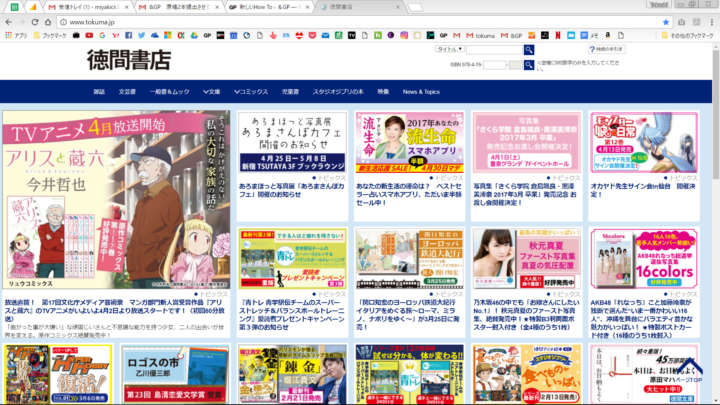
↓本来はこういうレイアウトだが……

↓下記写真のように、webページによっては印刷すると文字やレイアウト、写真の表示が崩れてしまうことも。

まず「Awesome Screenshot」を使うためにはブラウザGoogle choromeの“拡張機能”を使用します。この“拡張機能”はブラウザにさまざまな機能を追加でき、使いこなすことでwebサイトの閲覧がグッと便利になるシステム。(Google choromeを持っていない方は、事前にダウンロードが必要です)
拡張機能へアクセスするには、Google choromeの右上にあるメニューボタンをクリック、“その他のツール”内の“拡張機能”を選びます。

現在インストールされている拡張機能の一覧が表示され、機能を有効にするか無効にするかの切り替えができます。

機能を有効にした場合は、アドレスバーの横にアイコンが表示され、拡張機能の使用、設定などを行うことができます。

■chromeに「Awesome Screenshot」をインストールしてみよう!
まずはchromeウェブストアにアクセスして「Awesome Screenshot」で検索、ソフトウェアのダウンロードを行います。「Awesome Screenshot」のページにたどり着いたら、右上の「chromeに追加」のボタンを押して、拡張機能を追加します。

アドレスバーの横に、カメラのレンズのようなアイコンが表示されたらインストール完了です。

■実際にプリントしてみよう
プリントしたい記事を見つけたら、右上の「Awesome Screenshot」のアイコンをクリックして、“Capture entire page”を選びます。

キャプチャ後に編集画面へ移りますので、右上にある“Done”ボタンを押します。

その後また画面が切り替わります。プリンターの絵が描かれたアイコンを押していつも通り印刷をしてください。

■複数ページに渡って印刷ができるのが魅力
画面をキャプチャしてプリントができるソフトは他にもありますが、この「Awesome Screenshot」最大の特長は複数ページに渡って印刷ができること。複数ページでの印刷は文字が小さくなるのを防げるため、読みやすくなります。
 ▲左が他のキャプチャソフト、右が「Awesome Screenshot」を使用して印刷したwebページ
▲左が他のキャプチャソフト、右が「Awesome Screenshot」を使用して印刷したwebページ
キャプチャソフトを使ってA3でプリントするよりも「Awesome Screenshot」を使用してA4でプリントした方が、左右の余白が無くなり、ページ全体が大きく表示できます。画像編集ソフトやプリンターの設定を使わなくても、簡単に複数ページでプリントできるのが「Awesome Screenshot」の魅力ですね。
■画像の編集やページの部分切り抜き機能が便利
編集画面のパレットを使うことで、文字や図を挿入したり、webページの切り抜きを簡単に行ったりすることが可能です。それぞれのアイコンにカーソルを当てると“CROP(切り抜き)”、“text(文字)”などの説明が表示されるので分かりやすく、簡単に編集ができました。
 ▲指定した範囲をボカす“blur”機能や、蛍光ペンのような薄いマーカー線を引ける“highlight”機能も使用できます
▲指定した範囲をボカす“blur”機能や、蛍光ペンのような薄いマーカー線を引ける“highlight”機能も使用できます
 ▲切り抜きも簡単。もちろんこの状態でも“Done”ボタンで印刷が可能です
▲切り抜きも簡単。もちろんこの状態でも“Done”ボタンで印刷が可能です
■すべて英語表記だが操作自体は分かりやすい
メニューはすべて英語表記ですが、操作自体は直感的に行えるのでちょっと触っただけですぐ理解ができます。何より無料で使用できるのがうれしいポイントですね。アイコンメニューの英語表記が分からない方のために、それぞれの機能を説明させていただきます。
・Capture visible part of page
画面内に表示されているWebページだけをキャプチャします。サイトのTOP画像だけキャプチャしたい人は、こちらを使用すると良いでしょう
・Delayed capture
画面内に表示されているWebページを3秒後にキャプチャします。プルダウンメニューを開いている時など、マウス操作をしているwebページをキャプチャする際に便利です。
・Capture selected area
Webページの範囲を切り抜いてからキャプチャします。不要な要素をカットして資料として使いたい部分だけトリミングするのに便利です
・Capture entire page
Webページ全体をキャプチャします ※記事内で実際に使用した機能です
・Select a local image
PC内に入っている画像を取り込んで編集します。画像編集ソフトを立ち上げなくても、簡単な編集ができてそのまま印刷できます
・Capture desktop
デスクトップの画面をキャプチャして編集します。スクリーンショットと同じ感覚で使用でき、印刷まで行えます
デジタル全盛期ではありますが、他人にwebページを見てもらう時は紙にプリントした方が見やすくなるので、やはり喜ばれます。資料作りが多い方はぜひ実践してみてください。
(取材・文/一戸隆平(メディアム))
外部リンク
この記事に関連するニュース
-
「Google Gemini」のiPhoneアプリがついに登場!友だちと会話する感覚でAIに疑問や雑談を投げかけちゃお
isuta / 2024年11月23日 12時0分
-
「Instagram」ストーリーズの切り抜き機能がより便利に!豊富なフォルム&トリミング編集が可能になったよ
isuta / 2024年11月18日 20時0分
-
kintoneでゼロから始めるノーコード開発 第12回 スペースを使ったコミュニケーション
マイナビニュース / 2024年11月15日 11時0分
-
重要ファイルの持ち出しを制御する情報漏洩対策ソフト「コプリガード Ver.7.0」を2024年11月11日に発売 ~管理外デバイスから共有フォルダーへのアクセス防止を可能にする新オプションを同時発売~
@Press / 2024年11月11日 10時0分
-
【徹底検証】本当に使えるChrome拡張機能はどれ? 第6回 拡張機能の管理方法(追加/削除、有効/無効、キー設定など)
マイナビニュース / 2024年10月31日 9時0分
ランキング
-
1クレジットカードを少額で不正利用されていない? 巧妙な新手口を解説
ITmedia エンタープライズ / 2024年11月26日 7時15分
-
2リンク付き投稿は拡散力減?イーロン氏明かすXルール 「告知投稿めっちゃ影響」不満も続々
J-CASTニュース / 2024年11月26日 17時11分
-
3『ドラクエ3』大魔王ゾーマ様、配信者になる―自己紹介では「嫌いなもの:ひかりのたま」とポロリ、「“ほりい”とかいう人間も泣き叫んでた」
インサイド / 2024年11月26日 13時10分
-
4オリエンタルランド、東京ディズニーリゾート販売の“3800円のマイボトル”回収 対象個数は4240個…… 「ご迷惑とご心配」
ねとらぼ / 2024年11月26日 17時12分
-
5アップル「iOS 19」SiriがChatGPTみたいになる?
ASCII.jp / 2024年11月26日 20時0分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください









