iPhoneホーム画面のアイコン選びに迷ったら…。文字入れアプリ「Phonto」が使えるって知ってた?
isuta / 2020年11月20日 19時0分
iOS 14から導入された、iPhoneホーム画面のカスタマイズ機能。
自分らしいホーム画面にアレンジする際に重要となるのが、アプリのアイコン画像ですよね!
今回は文字入れアプリ「Phonto」で作ることができる、シンプルなアイコンの数々をご紹介します。
Phontoアプリでアイコン探し♩
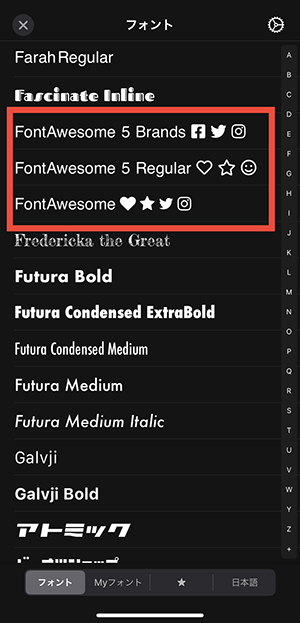
画像に文字入れする際に活躍してくれるアプリ「Phonto」。このアプリ内にある3つのフォント“FontAwesome”シリーズには、アプリのアイコン画像が隠されているんですよ!
フォントそれぞれに含まれるアイコン画像が異なるので、3つともチェックしてみることをおすすめします。
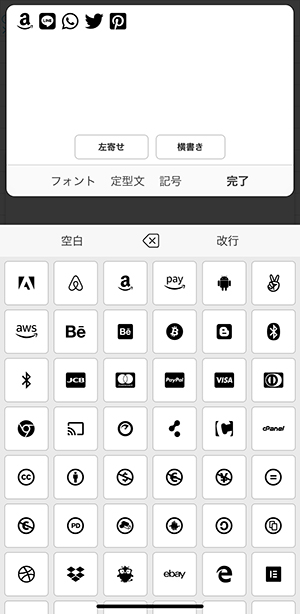
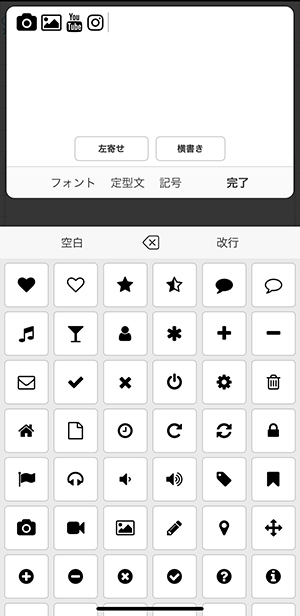
InstagramやTwitterなど、多くのユーザーが利用しているアプリのアイコンが見つかりますよ♩どのアイコンもシンプルな線画になっているので、どんなホーム画面にもマッチしそうですね。
アプリのアイコンを作成するには?
ここではアイコンの作成方法をご紹介します。
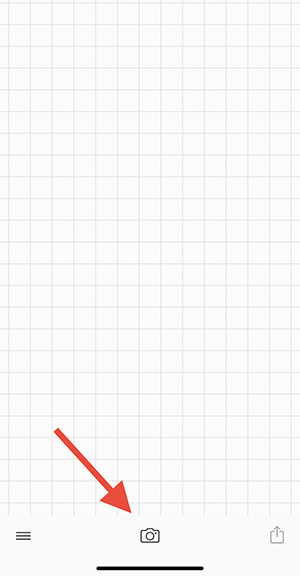
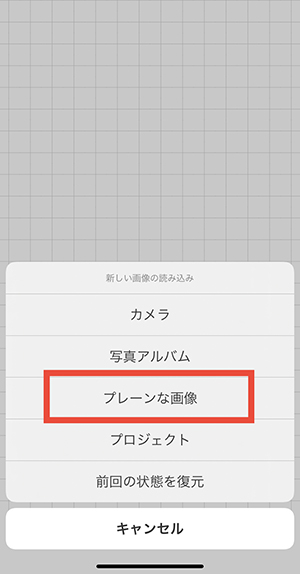
まずアプリを開いたら、下部のカメラマークをタップ♩
ここで「プレーンな画像」を選択してください。
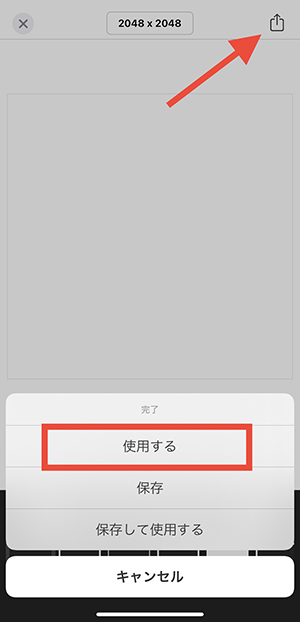
背景色を好みのものから選択できます。今回はシンプルに白を選びました♡
背景が決まったら、右上の保存マークから「使用する」で次へ進んでくださいね。
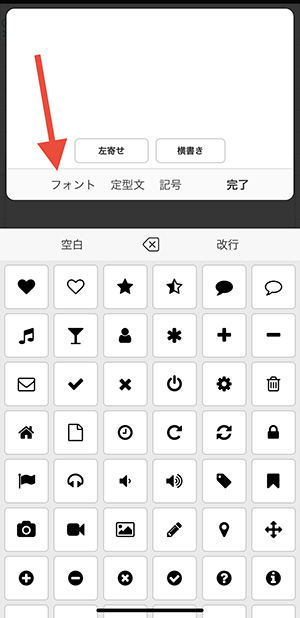
フォント入力画面に切り替わったら、画面をタップし「文字を追加」を押します。
次に「フォント」をタップして、先ほどの“FontAwesome”シリーズの中から、アイコンに指定したい絵柄が含まれたフォントを選択してください。
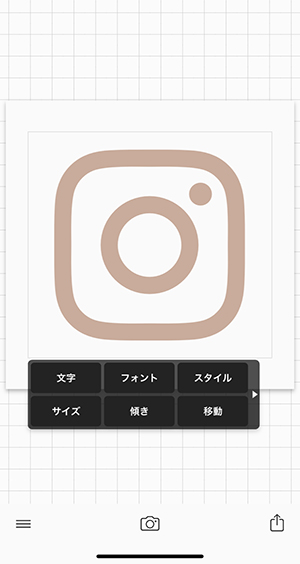
選んだ絵柄が表示されたら、アイコンをタップしてサイズやカラー変更を行なってくださいね♩
「Phonto」の画面上ではアイコンサイズが大きく感じるかもしれませんが、ホーム画面に設定すると小さくなるので、このくらいのサイズ感で作るのがおすすめ!
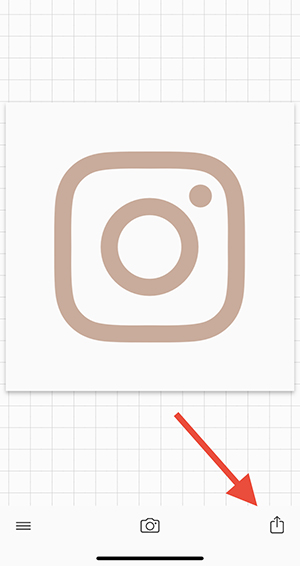
右下のボタンで画像を保存すれば完成です◎
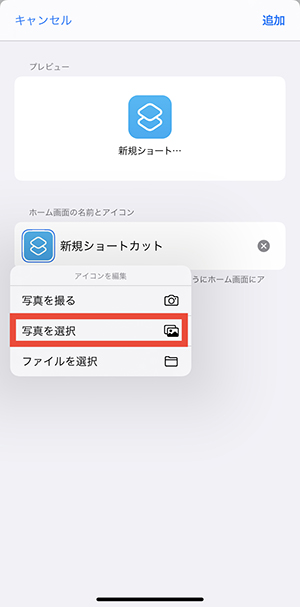
あとは対象アプリのショートカットを作成し、画像選択で先ほどの保存したアイコンを選択すればOKです。
ショートカットの設定方法については、こちらをご覧ください。
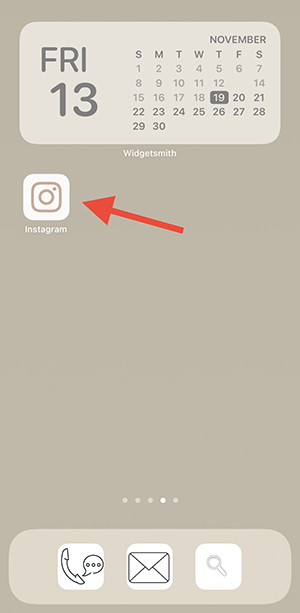
ベージュ系のInstagramアイコンが手軽に完成しました。同じフォントでアイコンを統一すれば、見栄えの良いホーム画面に仕上がりますね♩
カラーアレンジで個性を出すのも◎
背景色を変更するだけで、より個性的なアイコンを作ることもできます。
「スタイル」の項目にある“ストローク”の調整で、アイコンの線画を強調させる仕様にしてみることも♡アレンジは無限ですよ。
シンプルかつ自分らしいカラーにも設定できる「Phonto」を使ったアイコン作り。簡単な操作でアイコンが量産できるのでおすすめです。思い通りのアイコンに出会えていない人は、ぜひチェックしてみて!
iOSはこちらから
Androidはこちらから
外部リンク
この記事に関連するニュース
-
【活用提案】画像生成や音楽生成、文章要約など「Copilot」の便利機能をiPadで楽しく使おう
ASCII.jp / 2024年9月19日 13時0分
-
話題の「iOS 18」カスタマイズ機能ってどう使うの?ホーム画面やコントロールセンターのアレンジ方法を伝授
isuta / 2024年9月19日 12時0分
-
使いこなして「あっ忘れてた」をなくそう!iPhone「リマインダー」アプリの小ワザ5選
&GP / 2024年9月8日 19時0分
-
緑色の「LINE」アプリのアイコンデザインが自分で選べるように。カスタムホーム画面にも馴染みやすそう!
isuta / 2024年8月29日 20時0分
-
「iOS 18」でiPhoneの見た目と使い勝手が激変 次期iPhoneの発表にあわせ9月に配信予定か?
東洋経済オンライン / 2024年8月27日 9時0分
ランキング
-
1「SHOGUN」エミー賞受賞を喜ぶ人と抵抗ある人 日本人がアメリカで最多受賞した本当の理由
東洋経済オンライン / 2024年9月20日 13時0分
-
2「高齢者に炭水化物は毒」は大ウソである…長寿国では「パン、そば、うどん」をもりもり食べている事実
プレジデントオンライン / 2024年9月20日 15時15分
-
3朝食前に歯を磨かない人は「糞便の10倍の細菌」を飲み込んでいる…免疫細胞をヨボヨボにする歯周病菌の怖さ
プレジデントオンライン / 2024年9月20日 14時15分
-
4娘の世話を一切しないのに「親権をよこせ」と言う妻。破綻した夫婦が下した“至極当然の結論”
日刊SPA! / 2024年9月20日 15時53分
-
5特殊清掃人が語る“自殺した部屋”に共通している特徴。オカルト的な出来事に遭遇することも
日刊SPA! / 2024年9月20日 8時52分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください









