え、これでWebページが開いちゃうの?ホーム画面に、かわいいSafariのウィジェットを追加する方法を伝授!
isuta / 2022年6月24日 21時0分
iPhoneユーザーの方は、ホーム画面を自分らしくカスタマイズしている人も多いと思います。
今回は、ウィジェットアプリ「Widgy」を使って、自分流にアレンジしたSafariのウィジェットを作成する方法をご紹介。
設定の工程はちょっぴり多めだけれど、とってもかわいく仕上がるのでぜひチャレンジしてみてくださいね。
オリジナルのSafariウィジェットで、ホーム画面をかわいくアレンジ
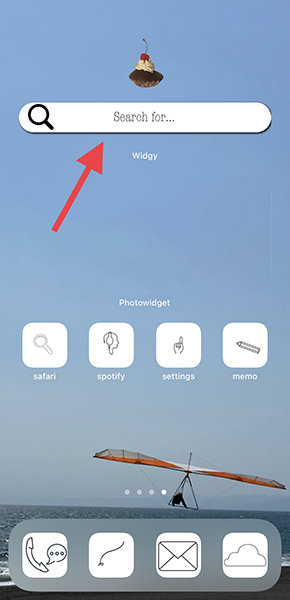
完成したオリジナルの検索ウィジェットはこんな仕上がり。検索窓をタップすると、Safariが開くようになっていますよ。
それでは早速、設定を進めていきましょう。
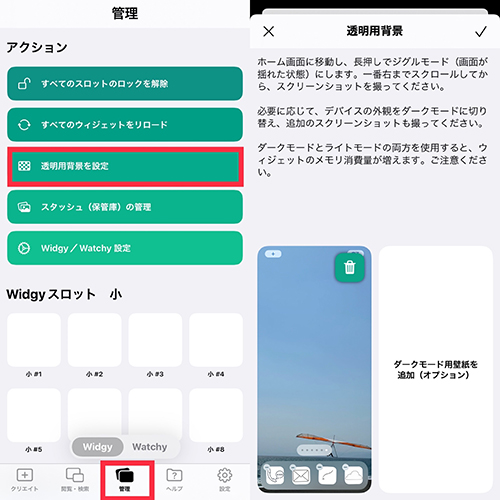
まずは、ウィジェットの背景透過用に、ホーム画面を長押しして、アイコンが無い右端のページをスクショしておきます。
準備が整ったら「Widgy」を開き、管理タブの『透明用背景を設定』から、先ほどのスクショ画像を設定。
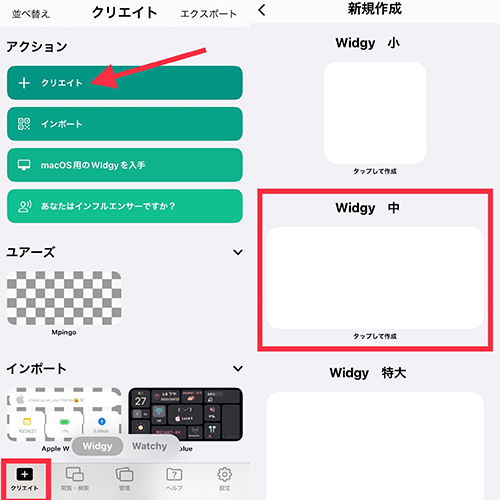
次に、クリエイトタブの『クリエイト』ボタンをタップし、「Widgy 中」を選んでください。
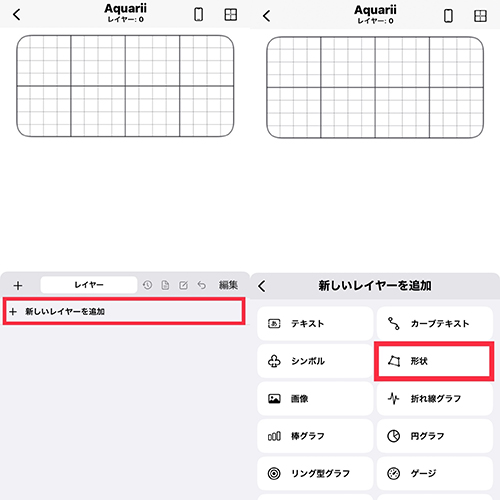
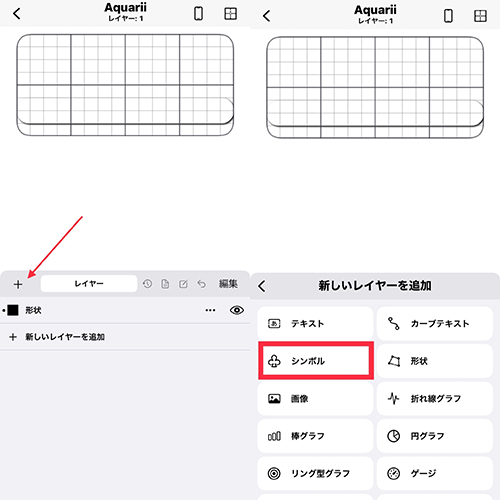
『新しいレイヤーを追加』から、「形状」を選択。ウィジェット内の、検索欄になる部分を作っていきますよ。
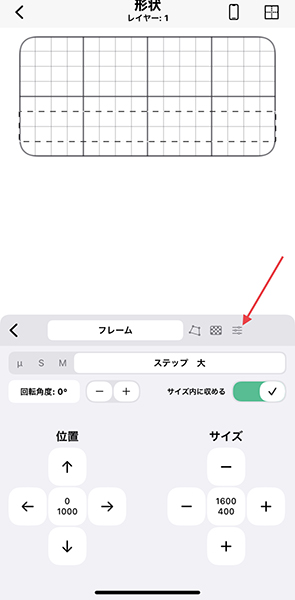
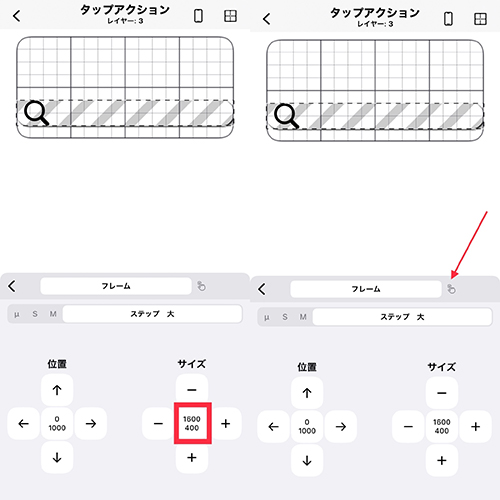
フレームの位置を下方向に1000、サイズを横1600×縦400で設定。
操作タブにある、『エフェクト』へと進みましょう。
ここで、フレームを丸くトリミングするため「角丸」を50%にし、「ドロップシャドウ カラー」に黒を選び、数値を3に設定します。そして、「ぼかし」の項目も数値を3にしてください。
ここまで出来たら『エフェクト』タブの並びにある、左端の矢印ボタンをタップ。
新しいレイヤーを追加し、次は『シンボル』をセレクトしますよ。
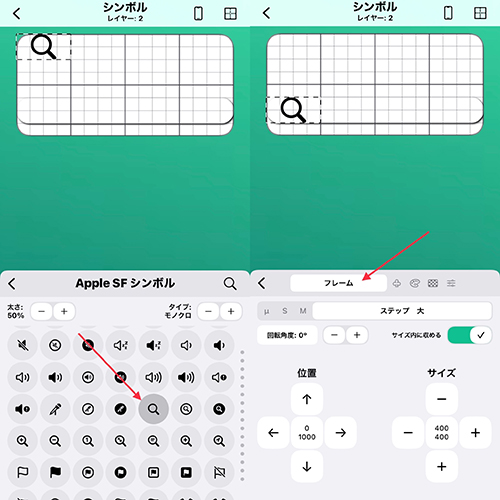
クローバーのアイコンで『シンボル』タブに切り替え、「Apple SF シンボル」を選択。
虫眼鏡の絵文字を選び、「フレーム」タブでウィジェットの検索部分に配置するよう、サイズや位置を調整しましょう。
配置場所が決まったら、「フレーム」タブ横の矢印でレイヤーページに戻ります。
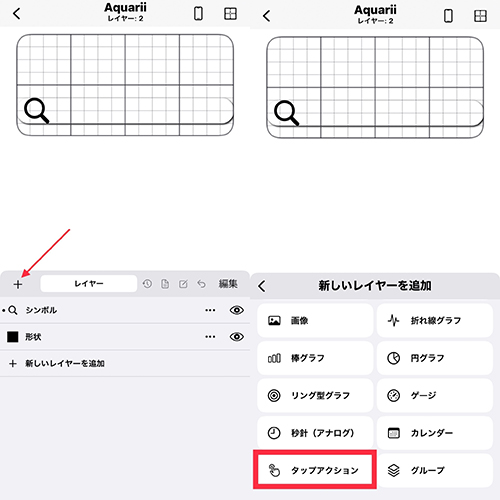
プラスマークから、『タップアクション』を追加。
ここで、ウィジェットの検索欄をタップしたら、Safariが開くよう設定していきますよ。
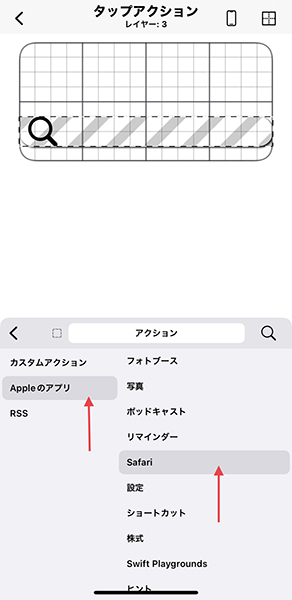
アクション部分を検索欄と同じ位置/サイズに調整し、操作タブの『アクション』を選択。
Appleのアプリにある「Safari」を選んでください。
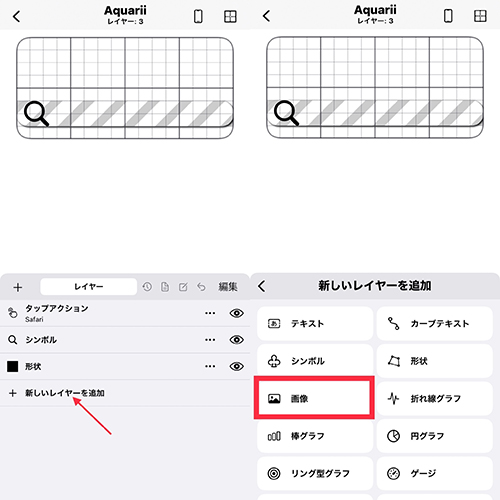
再びレイヤーページに戻るため、タブ横の矢印をタップ。
新しいレイヤーを追加から『画像』を選びます。
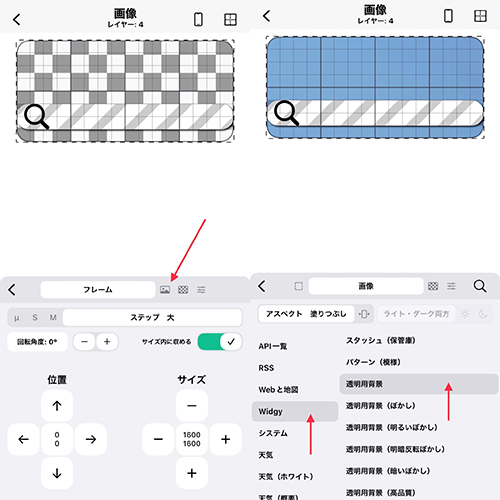
フレームのサイズを縦/横1600にしたら、『画像』タブを開きましょう。
ここで、Widgyの「透明用背景」を選べばOK!最初に設定したホーム画面のスクショ画像が、ウィジェットの後ろに表示されますよ。
これでウィジェットの基礎部分が完成しました。
テキストや画像を加えて、自分らしいウィジェットデザインに
ここからは、作成したウィジェットをかわいくアレンジしていきます。
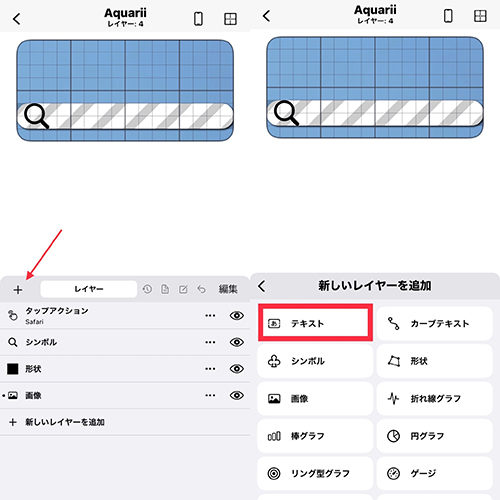
プラスマークから『テキスト』をタップ。
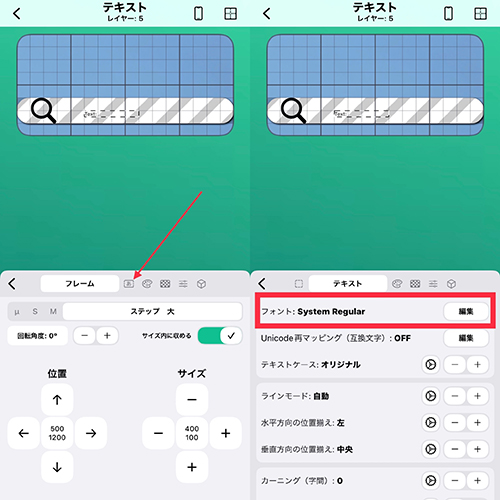
『テキスト』タブで、フォントをお好みのスタイルに変更し、
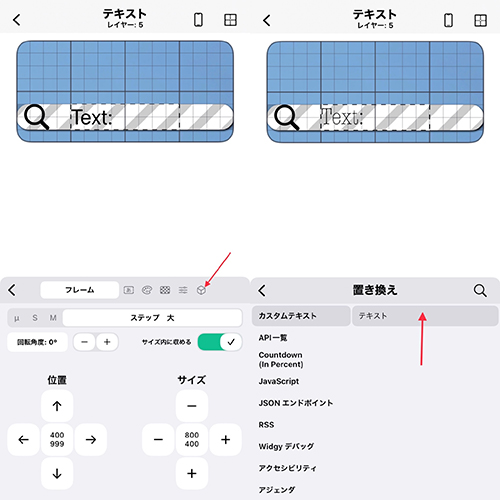
右端の『置き換え』タブの「カスタムテキスト」で、好きなメッセージをテキスト部分に打ち込んでください。検索を意味する、“Search for”などと入れておくとおしゃれかも!?
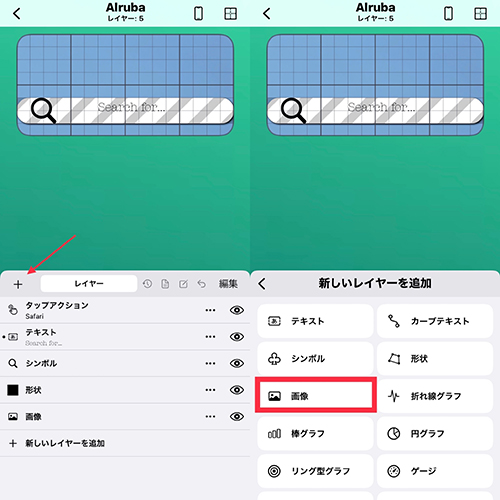
このままだとウィジェット内が少し寂しいので、アイコンとなるような画像を検索欄の上に配置しますよ。
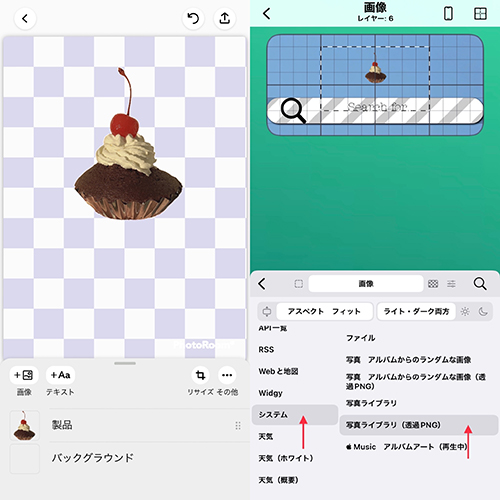
プラスボタンから『画像』を選択。
「PhotoRoom」などの加工アプリで事前に切り抜いておいた透過画像を、システムの『写真ライブラリ(透過PNG)』から貼り付けます。
画像のサイズ位置を微調整したら、ついにウィジェットの完成ですよ!
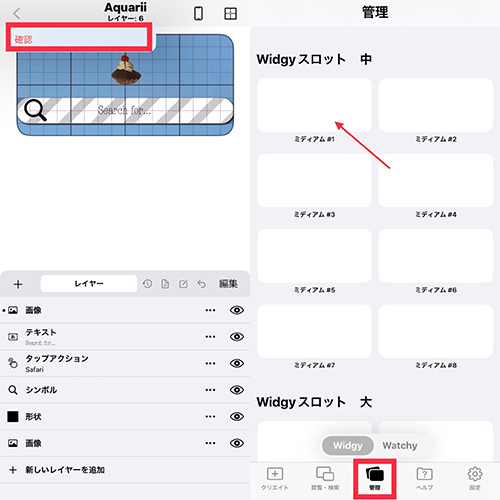
作成したウィジェットを保存するため、画面左上の矢印をタップし、『確認』を押しましょう。
そして、『管理』タブの「Widgy スロット 中」に、作成したウィジェットを設定。
ホーム画面のどの部分にウィジェットを配置するか指定したら、設定完了です。
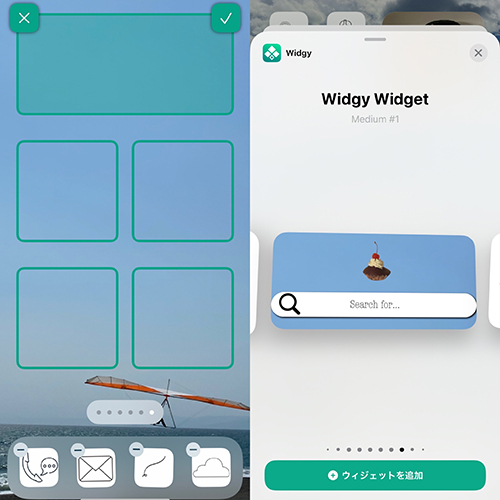
アプリを閉じ、ホーム画面のウィジェット追加操作で「Widgy」を選択すると、作成したウィジェット画像が表示され、これを追加すればOK。
ウィジェットをタップすると、自動でSafariが開く!
完成したホーム画面では、自作ウィジェットの検索欄をタップすると、Safariが自動で開く仕組みがバッチリ作動しました。
“え、それどうなってるの?”って友達から質問攻めにあっちゃいそうな、おしゃれウィジェットをぜひ作ってみてくださいね。
アプリはこちらから
外部リンク
この記事に関連するニュース
-
「iPadOS 18」の注目機能3つを実際に試してみた! 手書き式の計算機能やコントロールセンターのカスタマイズなど【2024年9月版】
Fav-Log by ITmedia / 2024年9月20日 12時55分
-
「iOS 18」の新機能一覧 カスタマイズの自由度アップ、特定のアプリをFace IDでロックできる機能など
ITmedia NEWS / 2024年9月17日 22時39分
-
「iOS 18」配信開始 ホーム画面や写真アプリを刷新、「パスワード」アプリも登場
ITmedia Mobile / 2024年9月17日 8時15分
-
使いこなして「あっ忘れてた」をなくそう!iPhone「リマインダー」アプリの小ワザ5選
&GP / 2024年9月8日 19時0分
-
さすがApple純正、結構多機能。iPhone「写真」アプリの小ワザ5選
&GP / 2024年8月31日 21時0分
ランキング
-
1効果的な腸活には「野菜よりお米」が欠かせない 日本人の遺伝子はご飯を食べるのに適している
東洋経済オンライン / 2024年9月21日 19時0分
-
2教員の給料を時給換算してみたら“驚きの結果”に。勤続年数によって「最低賃金を下回る」場合も
日刊SPA! / 2024年9月21日 15時53分
-
3ペーパードライバーの “迷惑運転行為”に、走行距離30万km超のゴールド免許所持者が怒りの告発
日刊SPA! / 2024年9月15日 15時52分
-
4朝コレを飲んでブランチをとると「長寿遺伝子」が活性化する…簡単にできる「プチ断食」のやり方
プレジデントオンライン / 2024年9月21日 15時15分
-
5「赤ちゃん」の場面どうすんの? 実写化に賛否入り混じる話題作たち
マグミクス / 2024年9月21日 20時25分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください









