あれ、位置情報やミュージックスタンプって透明にできたっけ?簡単な方法でおしゃれにストーリーシェアする方法
isuta / 2022年7月30日 21時0分
夏休みは、念願のカフェに行ったり、気になるエリアを訪れたりして、ストーリーの投稿機会も増えそうですよね。
今回は、ストーリーの位置情報の周りを透明にする、ちょっとした裏技をご紹介。
簡単な方法で、よりすっきりした印象に仕上がるのでおすすめです。
ストーリーで、位置情報のタグ付けを透明にする方法って?

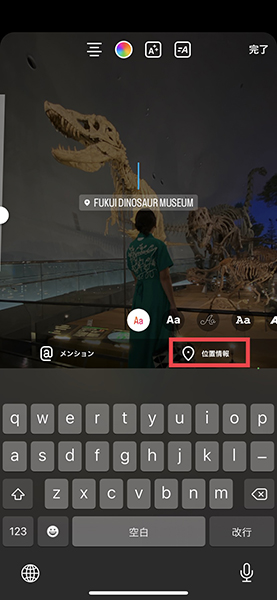
それでは早速、ストーリーで画像を準備し、テキストのアイコンをタップ。

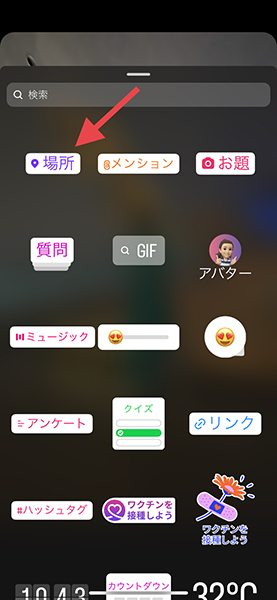
位置情報のボタンで、場所の名称などを入力してください。

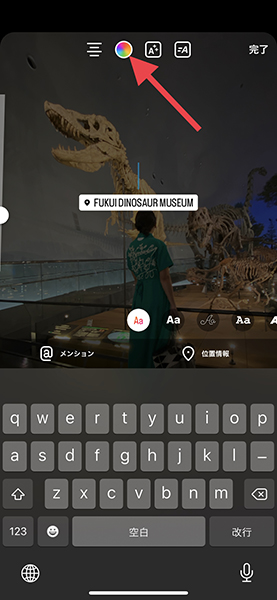
次に、上部のカラーボタンを押して、

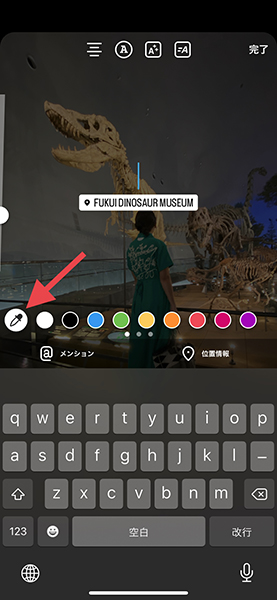
スポイトマークを選択しますよ。

スポイトのカラー抽出アイコンを、ドラッグしながらストーリー枠外へと出します。
これで、タグを透明にすることができるんですよ。

通常の方法だと、テキスト周りにうっすらフレームラインが表示される位置情報も、この方法を駆使すればミニマルにシェアがおこなえます。
テキスト入力側でタグ付けするのがポイント

ちなみに、位置情報の追加は、GIFのスタンプトレーからも操作可能。

しかし残念ながら、GIFスタンプからの位置情報では色の調整がおこなえないため、周囲を透明にすることはできません。
透明にしたい時は、テキストツール側から操作するようにしてくださいね。
ストーリーの音楽を透明にすることも

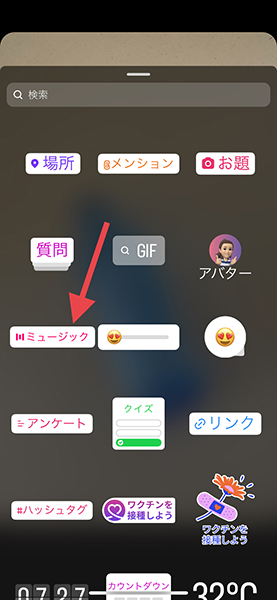
ストーリーのミュージックスタンプも、透明化することができますよ。

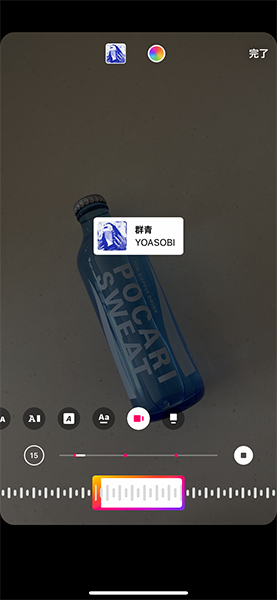
まずは、好きな曲を選びストーリーへ追加。

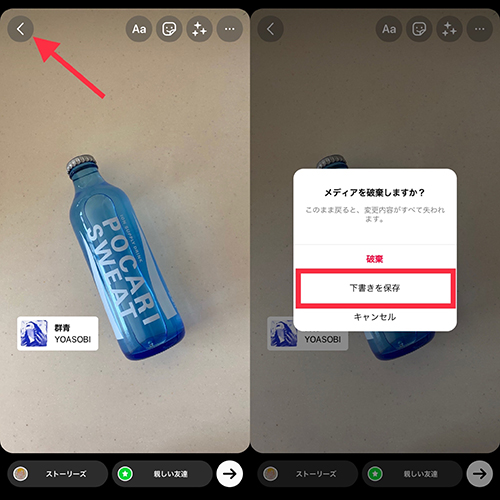
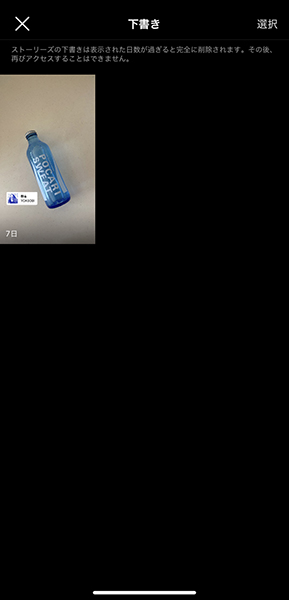
表示したい場所に配置したら、左上にある矢印マークをタップし、『下書きを保存』を選択してください。

そして、保存された下書きを開き、そのままストーリーをシェアすればOK。

一旦下書きしたものを投稿すると、なぜかタイトルとアーティスト名の背景が透明に変化するんです。
少しの工夫で、さりげなくおしゃれな投稿に仕上がるためおすすめ。
今夏の思い出をシェアする際に、2つの透明術をぜひ使ってみてくださいね。
外部リンク
この記事に関連するニュース
-
Threads、投稿の日時指定が可能に
ITmedia Mobile / 2025年1月25日 17時14分
-
【活用提案】iPadならすぐに使える! 「Keynote」を活用してプレゼンテーションを作成しよう
ASCII.jp / 2025年1月21日 13時0分
-
iPhone「AI画像生成」でイラストを作った結果 作成した絵文字はメールやアプリで使える?
東洋経済オンライン / 2025年1月15日 9時40分
-
もう少しで日本語対応!「Apple Intelligence」のこれだけは知っておきたい機能5選
&GP / 2025年1月13日 7時0分
-
「Wink」で作るシームレスなコラージュ加工を試そ。フレームラインが曖昧になるかわいい仕上がりに大満足
isuta / 2025年1月6日 18時0分
ランキング
-
1一般車に紛れる「覆面パトカー」 どう見分ける? 「クラウン」以外にも特徴あり! 「動き方」や「ナンバー」もポイント? “最大の違い”は「不自然な真面目さ」か
くるまのニュース / 2025年2月1日 7時10分
-
2自衛隊が新型“空の眼”を導入へ 「艦上運用型」ってオスプレイ型? まさかの“ヘリ”?
乗りものニュース / 2025年1月31日 6時12分
-
3もうすぐ節分だけど…5歳以下の子どもに「豆」はNG! 食べさせると危険な理由とは
オトナンサー / 2025年1月31日 20時10分
-
4ウーバー「割高すぎる」と思う人に伝えたい"現実" 逆に心配になる?人気トップ5飲食店の価格設定
東洋経済オンライン / 2025年2月1日 8時50分
-
5柴犬の体臭を調査した「におい分布図」が予想外すぎてびっくり!“まさかのニオイ”も
女子SPA! / 2025年2月1日 8時45分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください