iOS 17「ステッカー」機能を使いこなそ。ストーリーへの貼り付け方法や、動画から動くステッカーを作る裏技
isuta / 2023年10月3日 17時30分
iOS 17で追加された新機能の中でも、特に話題となっているのが「ステッカー」機能。
画像を長押しするだけで簡単に作成でき、エフェクトまで追加可能な万能ツールに熱い視線が集まっています。
今回は、画像が「ステッカー」に対応しているか見分ける方法や、動画からアニメーションステッカーを作成する方法まで、新機能にまつわるあれこれをまとめてご紹介。
iOS 17「ステッカー」の作り方

まずは、基礎となる「ステッカー」の作り方から見ていきましょう。新規作成の操作は、「メッセージ」または「写真」のどちらかのアプリからスタートできます。
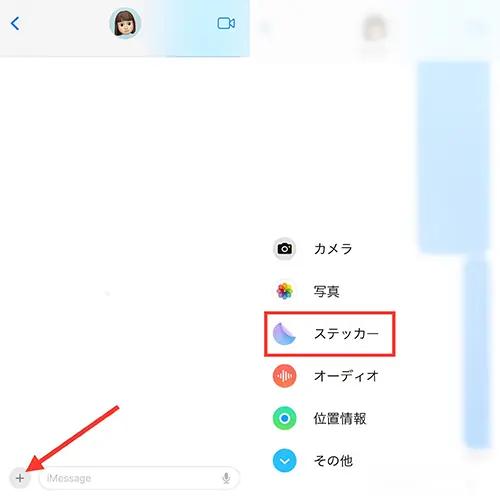
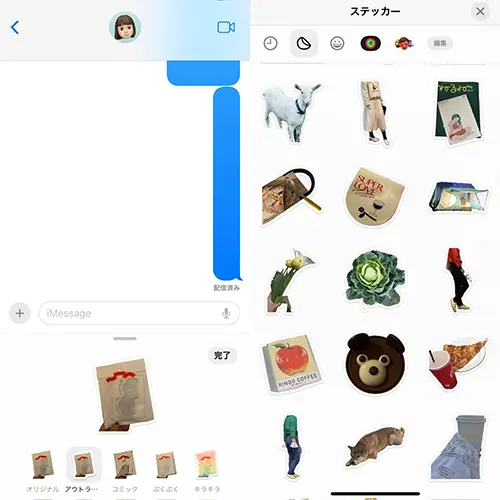
「メッセージ」の場合は、左下プラスボタンから「ステッカー」を選択。

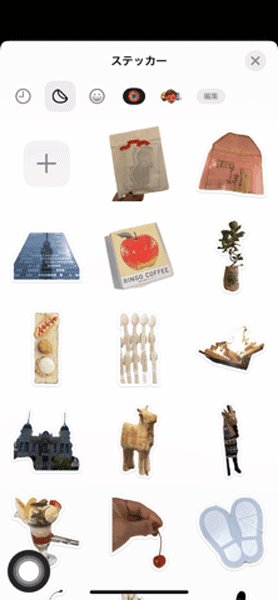
下から登場するステッカーページ内にあるプラスボタンを押して、「ステッカー」へと変換したい画像をカメラロールより選んでください。
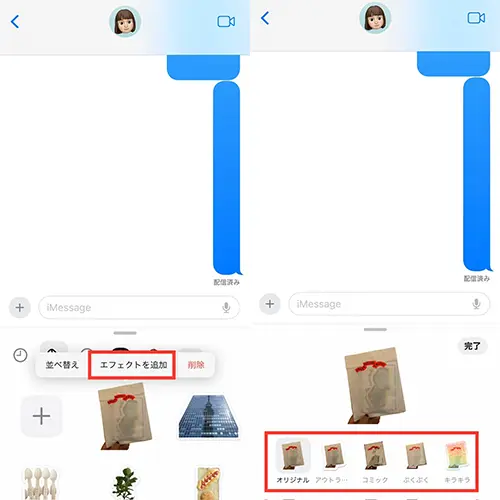
画像を選択したら、右下の『ステッカーを追加』をタップ。

これで新しい素材がステッカーページに加わりました。
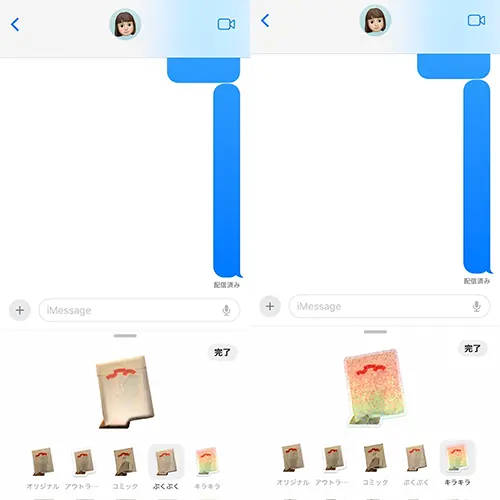
ここで、『エフェクトを追加』を押すと、オリジナル以外の4種類のエフェクトが登場。

立体感がある『ぷくぷく』や、ホログラム調の加工『キラキラ』など、個性的なエフェクトで彩れるようになっていますよ。

特に人気なのが、画像周りを白いラインで囲う『アウトライン』。
同じエフェクトを使って、統一感のある「ステッカー」に仕上げるのがおすすめです。

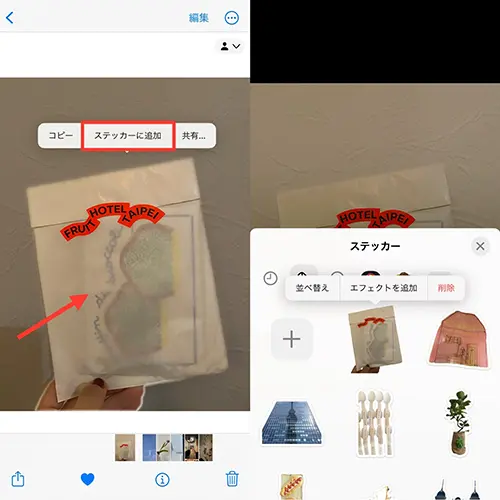
「写真」アプリの場合は、『被写体切り抜き』機能のように画像の一部分を長押しすることで、上部に『ステッカーに追加』ボタンがお目見え。ここから後の追加方法は、「メッセージ」アプリと同様ですよ。

自分の“好き”が詰まった「ステッカー」ページを画面録画して、SNSへシェアするのも新たなトレンドになっています。
並べ替えや削除の仕方をチェック

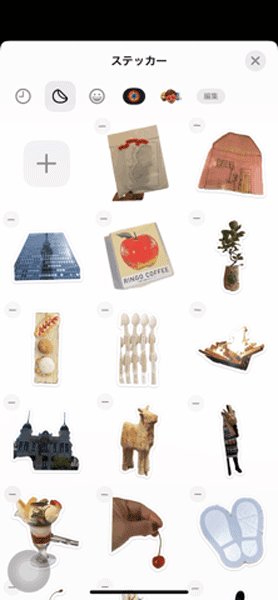
「ステッカー」を並べ替えたい時は、位置を変えたいアイテムを長押しして『並べ替え』をタップ。
編集画面に切り替わったら、ドラッグ&ドロップ操作で好きな場所へ移動させてください。
各ステッカーの左上に表示された、マイナスボタンで削除も可能。消える時に一瞬表示されるアニメーションがかわいいですよね。

削除操作は、長押しで表示されるメニュー内にある『削除』ボタンでも行うことができます。
「ステッカー」に対応しているか確認できるよ

「写真」で選択した画像が「ステッカー」機能に対応しているか、見極める方法も便利だから要チェック。
まず、画像下にある『i』ボタンを押してください。

この時に被写体の周りが光り出したら、「ステッカー」へと変換可能な画像です。

一方、周囲が光らないものは、いくら画像を長押ししても「ステッカー」には変換できないのでご注意を!
非対応の画像を「ステッカー」にする裏技

被写体が上手く切り抜けない画像でも、裏技を使えば「ステッカー」にできるかも!?
まず「写真」で対象となる画像を開き、ピンチアウト操作で被写体部分が拡大されるようトリミングしましょう。

これで、先ほどまで非対応だった画像に「ステッカー」ボタンが反応するようになりました。
すべての素材で有効というわけではありませんが、画像を少し拡大すると「ステッカー」へ変換可能な場合もあるので試してみて。
ストーリーに「ステッカー」を追加する方法

完成した「ステッカー」をどう使うか迷ったら、Instagramのストーリーで活用してみてはいかがでしょうか?
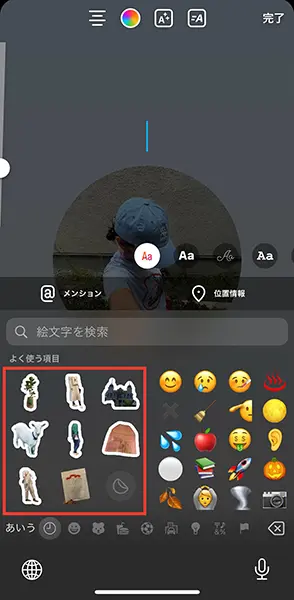
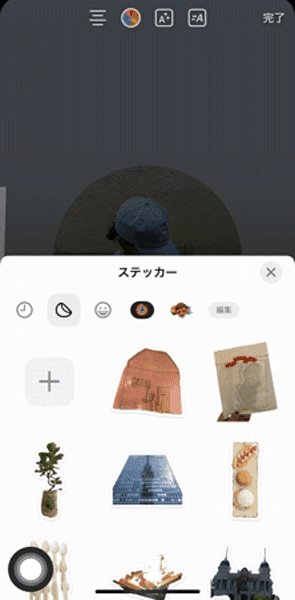
ストーリーの編集画面にあるテキスト入力ボタンから、キーボードの絵文字ボタンへと進みますよ。

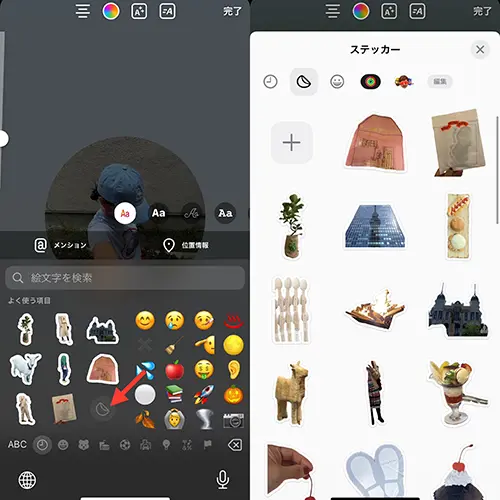
通常の絵文字より左側にある『よく使う項目』で、「ステッカー」が確認できました。

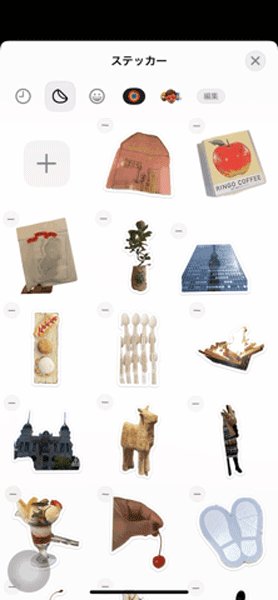
ステッカーアイコンをタップすると、全アイテムが表示される仕組み。

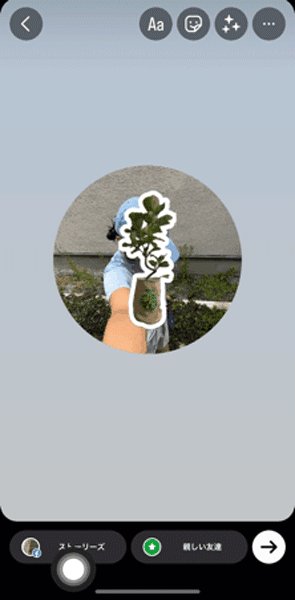
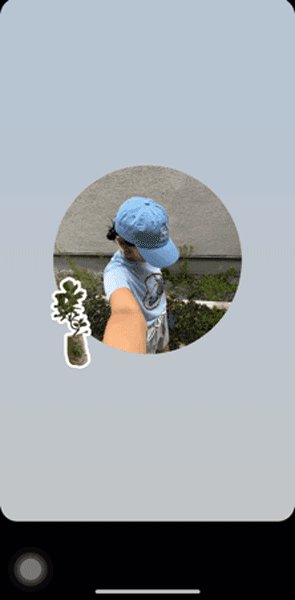
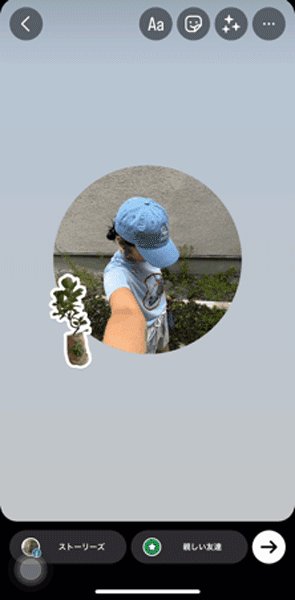
あとはスタンプのような感覚で、自由自在に大きさを調整したり、位置を動かしたりして使ってみてください。

自分だけの「ステッカー」で、唯一無二なストーリー加工を楽しも!
動画からもアニメーションステッカーが作れちゃう

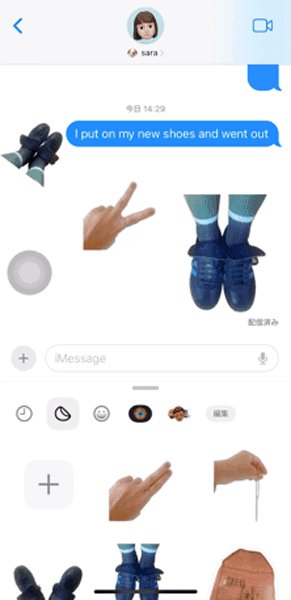
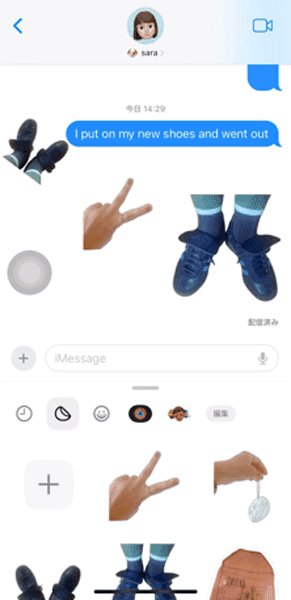
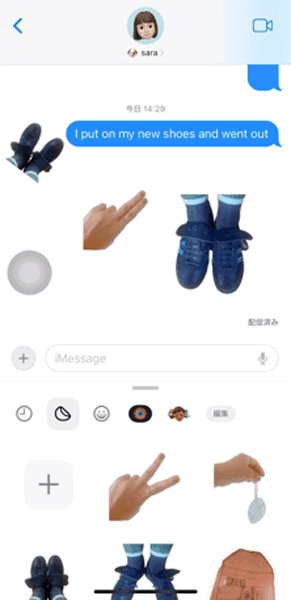
「メッセージ」では、Live Photosで撮影された画像を動くステッカーとしてシェアできます。
でも、せっかくなら動画からも動くステッカーを作成してみたいですよね。

そんな時は、iOS版向けの動画編集アプリ「intoLive」を駆使して、動画をLive Photosへと変換すればOK!
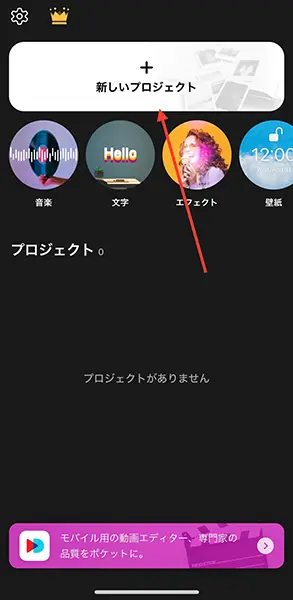
アプリを開いたら、『新しいプロジェクト』から操作をスタートしましょう。

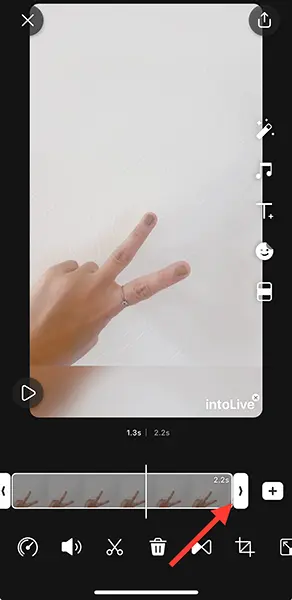
Live Photosは、シャッターを切る前後を含む3秒の映像で構成されています。そのため、3秒以内の動画を選ぶか、既定の秒数に収まるように動画を編集するのをお忘れなく。

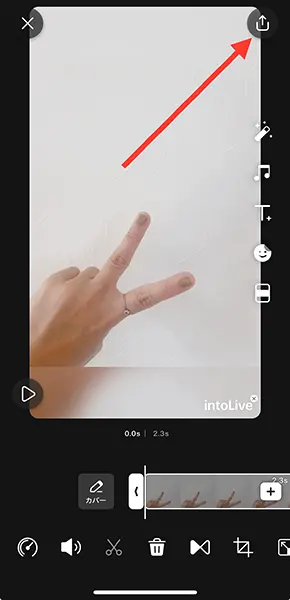
完成したら、右上のシェアボタンをタップしてください。

ファイルの種類を『ライブフォト』にして、『写真アプリへ保存』を押します。
これでアプリ側の操作は終了。

現在のところ、アニメーションステッカーは「メッセージ」でのみ、作成&表示される仕組みです。
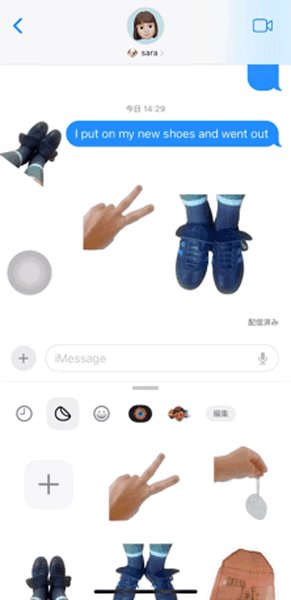
そのため、「メッセージ」の新規ステッカー作成ボタンから、Live Photosに変換された素材を追加するようにして。
この時『エフェクト』を加えるとアニメーションが作動しなくなるので、オリジナルのままにしておいてくださいね。

これで、動画だった素材もアニメーションステッカーとして使えるようになりました。
普段はDMやLINEで連絡を取る相手でも、この機能を使いたくて「メッセージ」を介してコンタクトを取るようになるかも!?
オリジナルのGIFスタンプみたいな、アニメーションスタンプもぜひ活用してみてくださいね。
「intoLive」のiOS版はこちら
外部リンク
この記事に関連するニュース
-
Androidの次世代検索「かこって検索」が便利すぎ コピペできない画像の文字を全コピー→翻訳
東洋経済オンライン / 2024年11月29日 9時50分
-
「Google Gemini」のiPhoneアプリがついに登場!友だちと会話する感覚でAIに疑問や雑談を投げかけちゃお
isuta / 2024年11月23日 12時0分
-
【活用提案】iPadOS 18でさらに進化! 実用的でオシャレなホーム画面を作ってiPadを楽しく使おう!
ASCII.jp / 2024年11月20日 13時0分
-
「iOS 18.1」でかわいいステッカーが並ぶキーボードが眼福。ステッカーを絵文字みたいに使う方法をCheck!
isuta / 2024年11月8日 13時0分
-
意外と気付かない、iOS 18の「カレンダー」アプリ新機能とは?
ITmedia Mobile / 2024年11月1日 6時5分
ランキング
-
1“風呂キャンセル”は冬でもNG、界隈の人々に皮膚科医が忠告、「乾燥で体臭は拡がりやすくなる」
ORICON NEWS / 2024年11月29日 11時30分
-
2一人暮らしの同僚は毎食「コンビニ弁当」です。「光熱費もかからないから、作るより安上がり」と言っていますが、そんなことないですよね?
ファイナンシャルフィールド / 2024年11月29日 5時50分
-
3ついに日本政府からゴーサイン出た! 豪州の将来軍艦プロジェクト、日本から輸出「問題ありません!」 気になる提案内容も明らかに
乗りものニュース / 2024年11月29日 6時12分
-
4健康を保つための「食べ物」や「食べ方」はありますか?...和田秀樹医師に聞く「老けない」最強の食事法
ニューズウィーク日本版 / 2024年11月29日 13時20分
-
5ワークマンの「着る断熱材」がスゴイ! 寒さも暑さも感じない「無感覚アウター(レディース)」を着てみた
Fav-Log by ITmedia / 2024年11月23日 9時50分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください