「センス」は生まれ持った才能ではない…センスのいい人が日常生活の中で実践している2つの習慣
プレジデントオンライン / 2023年10月23日 15時15分
■センスを身につけるための2つの能力
街中にある看板や企業のポスター、道路の標識、電車内の広告、商品パッケージ、WEBサイト……私たちの身の回りには、ありとあらゆるところに数えきれないほどのデザインが溢れています。普通の人にとっては「オシャレだなぁ」とただ眺めるだけでスルーしてしまうもの、あるいは「煩わしい」と感じるものかもしれません。
一方で、プロのデザイナーにとってはデザインセンスを養う教材のひとつとなっています。日常生活で目にするデザインには、ひとつひとつに制作者の意図やこだわり、伝えたいメッセージが込められているからです。
デザインを意識的に「見る力」、そのデザインが施された意味を想像・考察して「言語化する力」を身につけることでセンスが磨かれ、実践の場で活かせるようになります。
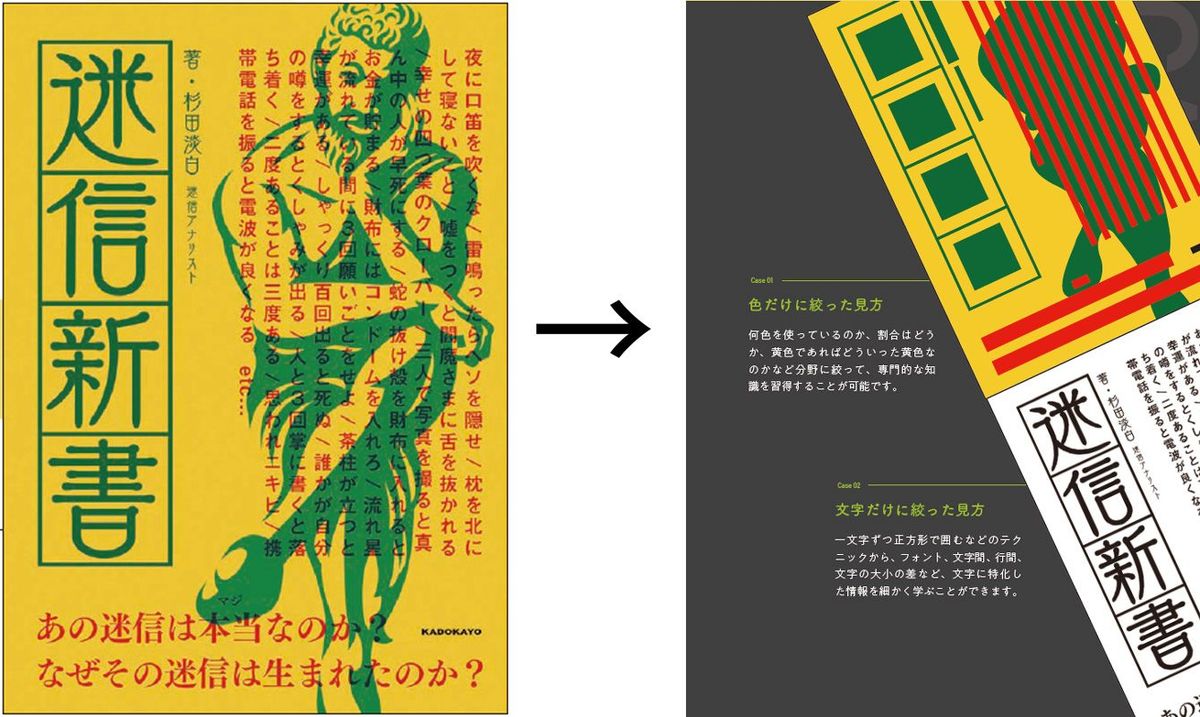
■「赤色」に着目したときに見える世界
それでは一度、この記事を読んでいる画面から目を離して辺りを見渡してみてください。
次に、あなたの周りにある「赤色」を見つけてみてください。
最初にキョロキョロと眺めたときと、赤色に着目したときに見える世界は違ったのではないでしょうか。このように「見る力」とは、意識して風景を観察し、隠れているデザインを見つける能力を指します。
もうひとつの「言語化する力」は、デザインの制作意図やアイデアを想像し、アウトプットする能力を指します。
この力はデザインの世界だけでなく、どの業界においてもプロが実践に活かすために鍛えているものです。デザイナーであれば「この色をこの場所に使っている意味は?」、料理人であれば「この料理をこのお皿に乗せている意味は?」、音楽家であれば「曲のこの部分にこの音を入れた意味は?」と、思考を巡らせています。
日常に存在するデザインを教材と捉え、「見る力」と「言語化する力」で読み解いていけば、短期間でデザインセンスを高めることができるでしょう。
■「見る力」と「言語化する力」の鍛え方
「見る力」と「言語化する力」はどのようにして養えるのでしょうか。
「見る力」はデザインの細部に着目し、「何がどのようになっているのか」を考えることで鍛えられます。文章の一部が他の文字と違う色に変わっている、写真の服の色と図形の色が同じ、ロゴと文字が中央揃えになっている、背景がグラデーションになっている……など、小さな範囲でできるだけ多くの要素を発見してみましょう。
デザイン全体を見るのではなく、次の5つのカテゴリごとにグループ分けして観察すると、具体的な要素を発見しやすくなります。
・図形:形、色、大きさ、太さ、塗り、線、写真の切り抜きなど
・色:色数、組み合わせ方、色ごとの割合、色相・明度・彩度など
・背景:要素との重ね方、使用する素材、切り抜き方、余白・枠、質感(テクスチャ)、模様、グラデーション、装飾など
・レイアウト(配置):要素の位置、揃え方、余白、対称性、範囲の割合など

■1つの要素に対して「なぜ?」を複数考える
例えば、次の画像を「文字」というカテゴリに絞ってグループ(かたまり)をひとつずつ捉えてみると、7つの要素を見つけられるはずです。これを、すべてのカテゴリで行ってみましょう。

複雑な要素を見つけた場合は、具体的にどのような状態になっているのか注意深く観察してください。例えば、文字の上に文字が重なっているデザインひとつとっても、図形を使って重ねる、上の文字の透明度を上げる、下の文字を線だけにするなど、さまざまな手法があります。
続いてもうひとつの「言語化する力」は、上記で見つけた要素に対して「なぜそのように作られているのか」を考え、制作意図を深掘りすることで鍛えられます。

例えば、上記のWEBサイトを観察して見つけた「背景に半透明のコインのイラストが散らしてある」という要素に対しては、次のような制作意図を予測することができます。
・向きを変えて散らす→賑やかさを演出するため
・半透明→ごちゃごちゃさせすぎないため
このように、1つの要素に対してなぜ? を複数考えると、より多くの情報を読み取れます。
■制作意図は6パターンに分類できる
よくある制作意図は主に6パターンに分類され、これらの定型パターンを知っておくことで予測を立てやすくなります。
・統一感を生むため:同じ要素を繰り返す、揃えるなど
・コンセプトを表現するため:メッセージと一致した配色にするなど
・可読性を上げるため:文字の後ろに帯を入れる、余白を広くとるなど
・分かりやすくするため:ボタンの部分にアクセントカラーを使うなど
・リッチなイメージを演出するため:背景にイラストの装飾を加えるなど
もちろん、上記に該当しない制作意図も存在します。
デザインの掲載場所・目的・ターゲットを考える、文字情報や運営会社の公式サイトからコンセプトを読み取る、要素単体ではなく複数の要素を比較して要素同士の関係性を見出す、などあらゆる視点から考察してみてください。


また、「もしそのデザインテクニックを使わなかったら?」と仮定して比較してみると言語化しやすくなるはずです。
上記のポスターに使われている文字が明朝体ではなくゴシック体だったら? と想像してみましょう。「少しチープな印象になるかも」と感じたら、「フォーマルな印象にしたいから明朝体を使っているのだな」と予想できます。
導き出したデザインの意図や根拠は必ずしも正解でなくても構いません。「見る力」と「言語化する力」は、デザインの中に隠れている要素を見つけ、予測する過程で育まれます。
■デザイナーだけに見えている世界
「見る力」と「言語化する力」を手に入れると、何気ない景色もデザインに溢れた刺激的な世界に変化します。
例えば電車に揺られているときも、意識的に観察してみると、「統一感を出すために写真と図形の色を揃えているのかな」「文字に光彩をつけると実線よりポップになりすぎず可読性が上がるかも」など、さまざまな情報を読み取れるはずです。

身の回りのデザインを観察するうえで、歴史や雑学、マーケティングや企画といった一見デザインに関係のなさそうな知識が役立つ場合もあります。「見る力」と「言語化する力」を身につけると同時に、幅広い知識をインプットし、デザインに結びつけることが大切です。
これまではただ眺めるだけだった景色をトレーニングの場として活用することで、デザインの知識を効率的に身につけられます。プロの見方・考え方を真似して、デザインセンスを磨きましょう。
----------
グラフィック・Webデザイナー
デザイナーからノンデザイナーまでに、役立つデザインポイントをわかりやすく解説するメディア。SNS は総フォロワー数47万人以上を誇り、デザインジャンルでは日本最大級。また、3連休で終わる最速のデザインレッスン「ノンデザッ!」なども主宰している。
----------
(グラフィック・Webデザイナー デザイン研究所 編集協力=榎谷ゆきの)
外部リンク
この記事に関連するニュース
-
ステッカー好き必見!組み合わせがかわいい「MAISON STRAYSHEEP」をチェック【サムシング センスフル】
isuta / 2024年7月7日 20時0分
-
これをやるとコミュ力が爆上がりする…自分の中に隠れた"信念"を見つける"たった1つ"の方法
プレジデントオンライン / 2024年7月1日 15時15分
-
映画を「面白い」としか言えない人は何が足りないのか…そのとき意見を言える人が"頭の中でやっていること"
プレジデントオンライン / 2024年6月29日 15時15分
-
大好評のIllustrator初学者本が改訂2版にアップデート! 『初心者からちゃんとしたプロになる Illustrator基礎入門 改訂2版』発売
PR TIMES / 2024年6月21日 13時15分
-
脱「パワポっぽい」 Canvaでオシャレなプレゼンを 第19回 デザインの作成に使える小ネタ集
マイナビニュース / 2024年6月20日 9時0分
ランキング
-
1大谷翔平の新居「晒すメディア」なぜ叩かれるのか スターや芸能人の個人情報への向き合い方の変遷
東洋経済オンライン / 2024年7月16日 20時40分
-
2旅客機用の燃料不足で緊急対策 輸送船を増強、運転手確保へ
共同通信 / 2024年7月16日 23時42分
-
3工学系出身者が「先進国最低レベル」日本の"暗雲" エンジニアを育てられない国が抱える大問題
東洋経済オンライン / 2024年7月16日 17時0分
-
4「再配達は有料に」 ドライバーの本音は
ITmedia ビジネスオンライン / 2024年7月17日 6時40分
-
5CoCo壱「わずか3年で3回目の値上げ」は吉と出るか 過去の値上げでは「客離れ」は見られないが…
東洋経済オンライン / 2024年7月16日 17時30分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください











