編集部がkintoneで業務アプリを作ってみた 第6回 kintoneで役立つ時短術! 効率よくアプリを開発する
マイナビニュース / 2025年1月29日 9時0分
本連載では、『プログラミング言語恐怖症』の筆者が、サイボウズが提供するノーコード開発ツール「kintone(キントーン)」を使って気ままに業務アプリを作り、それを紹介している。
前回と前々回は、これまで作ってきたアプリをブラッシュアップする過程を紹介した。何度も編集し、理想のアプリになるまでトライ&エラーを繰り返せる点はkintoneの魅力のひとつだ。
kintoneのカスタマーサクセス部に所属するサイボウズの齋藤力輝さんに協力をお願いし、アプリのUIや検索性、使い勝手を向上させてきた。そこで今回は、これまでの経験から学んだkintoneでアプリを作成する上での時短術の一部を紹介しよう。
マウスは不要! 作業効率を上げるショートカットキー
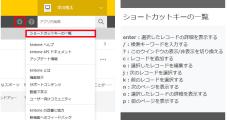
kintoneには、業務効率化に役立つさまざまなショートカットキーがあることをご存じだろうか。ページごとに使えるショートカットキーは一覧化されており、kintoneの画面右上にある「?」のマークをクリックすると一覧で表示できる。レコード一覧画面やレコード詳細画面、通知一覧画面など、それぞれの画面で使えるショートカットキーは異なる。
kintoneのショートカットキーは独自なものが多いが、WordやExcelと同じショートカットキーもあるため、新しく覚えることが苦手な人でも比較的利用しやすいと感じる。
筆者はショートカットキーの存在を知らなかったため、これまでのアプリはマウスを多用する“非効率なやり方”で作っていた。齋藤さんからショートカットキーの存在を教えてもらったとき、「もっと早く知りたかったです……」と思わず声を漏らしてしまった。
例えば、レコード一覧画面において、「Enter」は選択しているレコードの詳細を表示するショートカットキーで、「c」は新しいレコードを追加するショートカットキーだ。
ページを前後に移動する際は「n」「p」、前後のレコードを表示したい際は「j」「k」、アプリ内検索にカーソルを持っていきたいなら「/」を押すというショートカットキーなどを使うことで、作業のたびにマウスへ手を伸ばす必要がなくなり、作業スピードが格段に上がった。
ショートカットキーは、単語の略称を使用したものから単純に押しやすさを意識したものまで、さまざまだという。個人的には、語感や意味で覚えようとすると身に付きにくいと感じるので、地道に指で覚えていこうと思う。
編集画面と登録画面の往来、「アプリの動作テスト」で解決
この記事に関連するニュース
-
広がるサイボウズ Office×kintoneの併用、どうやって使い分ける? ユーザー会レポート
マイナビニュース / 2025年1月31日 7時0分
-
kintoneをもっと便利に! プラグイン・連携サービスの活用術 第2回 kintoneをExcelのように使える「krewSheet」
マイナビニュース / 2025年1月23日 7時0分
-
【活用提案】iPadならすぐに使える! 「Keynote」を活用してプレゼンテーションを作成しよう
ASCII.jp / 2025年1月21日 13時0分
-
スマホアプリの一括アップデートは“長押し”が便利です
ITmedia Mobile / 2025年1月17日 16時10分
-
kintoneをもっと便利に! プラグイン・連携サービスの活用術 第1回 kintoneのプラグイン・連携サービスとは? インストール手順を解説
マイナビニュース / 2025年1月8日 9時0分
ランキング
-
1「RTX 5080/5090」店頭販売の中止が相次ぐ パソコン工房の混乱が原因か
ITmedia NEWS / 2025年1月30日 21時45分
-
2Mリーグレポーターの伊藤友里、騒動後初の生放送を欠席へ 岡田紗佳から失言受けていた
ねとらぼ / 2025年1月31日 1時41分
-
3データ探しにAI活用、クラウドの使い勝手も取り込んだ新世代のNAS「UGREEN NASync」
ITmedia NEWS / 2025年1月30日 8時20分
-
4「108円でいいんですか?!」 シャトレーゼの「コスパ最強パンケーキ」が人気過ぎて品薄に 「おいしすぎる」
ねとらぼ / 2025年1月30日 7時30分
-
5成人向けゲームについてクレカに続いて銀行も表現規制か?日本の銀行が外国からの送金や口座開設を拒否
Game*Spark / 2025年1月30日 0時2分
複数ページをまたぐ記事です
記事の最終ページでミッション達成してください