Edge「Copilot」使い勝手がさらに向上! スクリーンショットで情報を深掘り
ASCII.jp / 2024年4月23日 9時0分

ワンクリックでアクセスできるEdgeのCopilot
マイクロソフトの作業支援AIである「Copilot」はWindows 11やWord、ExcelなどのOfficeアプリ、メモ帳をはじめ多くのツールに搭載されている。もちろん、EdgeブラウザーにもCopilot専用アイコンが用意され、ワンクリックでアクセスできる。
チャットでAIとやりとりしたり、指定した内容で文書を作成することができるのだが、このチャット機能がいろいろとバージョンアップし、使い勝手がさらに向上しているので紹介したい。
画像をアップロードして質問できるが、手持ちの写真について質問するならBing Copilotを使えばいい。EdgeのCopilotでは、スクリーンショット機能を活用したいところだ。

プロンプトの入力フォームにある「スクリーンショットを追加」アイコンをクリックすると、画面領域の選択モードに切り替わる。ドラッグしてアップロードしたい部分を選択し、チェックマークをクリック。あとはプロンプトを入力し、飛行機アイコンをクリックすればいい。

例えば、閲覧しているウェブページ内の画像について質問したいときなどに利用できる。例えば、図解のイラストをアップロードして中身を解説してもらったり、外国語の商品ラベルに何が書いてあるのか翻訳してもらうといったことが可能だ。
ソースページの選択ができるようになった
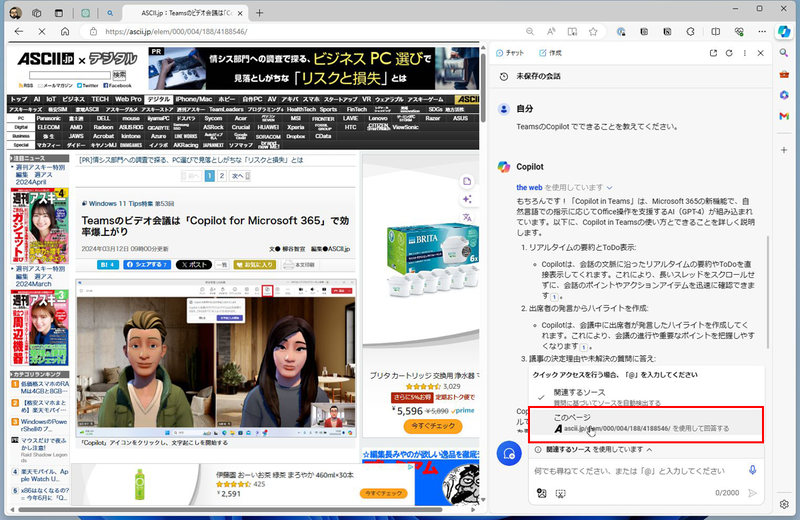
Copilotは初期状態のまま質問すると、ウェブ検索して回答してくれる。その際、フォーム上部のプルダウンメニューから「このページ」をクリックすると、表示中のウェブページの内容を元に回答してくれるようになる。


ほかのウェブページの情報を混ぜずに、純度の高い分析や読解をしたいときに活用できる。例えば、会社のミッションビジョンバリューを解説する長文ページを指定し、要約してもらったり、質問して理解を深めたりできるのだ。

プログラムも作成してくれる。Copilotパネル上部には、できること一覧がランダムに表示されるのだが、ここにHTMLやJavaScriptを使ってウェブサイトを作成する、という例も出てくる。文章で指示するだけで、コードを生成してくれるのだ。

コードはブロック表示してくれるので、コピーボタンをクリックするだけで、手軽にコピーできる。コードを「index.html」ファイルに貼り付けるなどの作業も指示してくれるのでありがたい。

もちろん、お手軽に生成させたコードを実際に利用することは少ないと思うが、初心者がプログラミングの勉強をしたり、逆にプログラマがちょっとしたコードを生成させて業務に利用するといったことが可能だ。
この記事に関連するニュース
-
複数の数式列を生成するCopilot機能を搭載した最新版Excel
マイナビニュース / 2024年5月2日 10時43分
-
マウスのボタンにChatGPTを統合するLogitechのLogi AI Prompt Builder
マイナビニュース / 2024年4月30日 9時29分
-
iPadでGoogleの生成AI「Gemini」(旧Bard)を使うとYouTube検索が捗るかも?|iPad Hacks
&GP / 2024年4月28日 19時0分
-
パワーアップする「メモ帳」Copilotに対応、「ワードパッド」は終息
ASCII.jp / 2024年4月10日 9時0分
-
iPadでAI! Notionの人工知能「Notion AI」を使ってみよう - iPadパソコン化講座
マイナビニュース / 2024年4月5日 11時45分
ランキング
-
1GWのスキマ時間に遊べるスイッチの注目タイトル5選!『8番出口』『いっき団結』など、サクッと楽しめコスパ良しのゲーム紹介
インサイド / 2024年5月3日 11時30分
-
2ジョージア大使、松屋にポーランド風ハンバーグ登場で心配「国際情勢に影響しかねない熾烈な戦いになりそう」
iza(イザ!) / 2024年5月1日 13時55分
-
3「そっち使うの?!」「これは天才」 さびだらけの鉄くぎをぐつぐつ煮込むと……? DIYに役立つ“まさかの使い道”が200万再生
ねとらぼ / 2024年5月2日 12時15分
-
4「葬送のフリーレン」の勇者一行、ネモフィラ畑に現る 名場面にちなんだコスプレが「これを花畑を出す魔法か」と23万いいね
ねとらぼ / 2024年4月30日 21時30分
-
5iPhoneの天気アプリ、文京区で「大雪」とウソつく 気象庁のサイトで“正しい情報”を確認する方法は?
ITmedia Mobile / 2024年5月2日 18時50分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください










