心理学が解明「一度見たら忘れられないレイアウト」のつくり方
プレジデントオンライン / 2015年10月15日 10時15分
資料は見せ方が大事ということはわかっていても、デザイナーではないので、なかなか上手くはいかない。「中身がよけりゃ、見てくれなんて関係ねーよ!」と思いたくなる気持ちもわかる。
ビジネス文書のデザイン性について、デザインと心理のユニークな研究をしている千葉大学大学院工学研究科の日比野治雄教授に聞いてみた。
ひとことでセンスといっても、人によって好き嫌いの感覚は異なる。そこで、どのデザインが優れているかを心理学の手法を使って数値化して示したのが日比野教授の研究だ。
「たとえば病院で使う薬品のパッケージ。たくさんのクスリのなかから特定のものを見つけるのに、AとBどちらのパッケージデザインのほうが、早く、しかも間違わずに手に取ることができるか。心理学の実験ではビジュアルサーチ(視覚探索)といいますが、これを応用してデザインの評価に使ってみたのです」
確かに劇薬の取り扱いもあるクスリのパッケージデザインは命にかかわる問題だ。
身近なところでアンケート用紙を例にとろう。住所、氏名、年齢、職業……、同じ内容を書き込んでもらう場合でも、書式のフォーマットによって書き終える時間は大きく変わる。
「書く人がどういう目の動きをするかを測定し、自然に誘導できるデザインであれば、負荷が少なく、すんなりと記入してもらえます。感性的なものといわれていたデザインですが、世界的には科学的根拠のあるエビデンスベーストデザインが重要だという流れです」
ビジネス文書のデザインも同じことだと日比野教授は言う。
「誤読を防ぐためにワードなどを使ったテキスト中心の資料は可読性の高い書体、パワーポイントなどスライドなどを使った資料は視認性の高い書体が求められます。
行間隔ですと、文字の量にもよりますが、基本的に文字の大きさの50~75%ぐらい間があいているのが、眼球の動きが一番スムーズです。文字の間隔は文字の大きさの25%くらいの開きが読みやすいということがデータから判明しています」
1行当たりの文字数も多すぎると読みにくい。次の行に移る際に視線の動きのストロークが長くなり、行頭を探すのに手間取り、書いてある内容に集中できなくなるのだ。
「人が1秒間に読めるのは8~9文字。人間の視覚の特性を考えて作らないと、読む人には伝わらないのです」
人間の心理学的な特性を知って資料を作ることが大事だと日比野教授は言う。
「ドナルド・ノーマンというアメリカの認知心理学の有名な研究者が『エモーショナル・デザイン』という本で、人間がデザインを受け入れる段階は3つに分けられると書いています」
要約するとこうだ。最初の段階が〈ビセラルレベル〉。内臓感覚つまり直観。その次にくるのが〈ビヘイビアレベル〉。使いやすさのレベルだ。プロダクトデザインの場合、使いやすさが重要だとよくいわれる。しかし、人間はそれ以前に直観で受け入れるか受け入れないかを判断しているので、極端な話、見た目がよいほうを使いやすそうだと感じるところがあるのだ。

最後のレベルが〈リフレクティブレベル〉。記憶などがかかわってくる総合的に一番高次の判断だ。ただ、人間がデザインを受容するときは直観という無意識の情報処理が働くので、使いやすさ、省エネやコストなど、さまざまなメリットが理屈ではわかっても、見た目がよくないと買おうとは思わないのだ。
資料も見てくれが大きなウエートを占めていることがおわかりになっただろう。
見てくれをよくするために心掛けたいデザインのイロハをまとめてみた。基本はゴテゴテ盛らずにシンプルに。そうすることで強調したい部分が目立ってくる。
「基本的に人は怠惰なものです。見ているようで、心からは見ていないことが多い。実にいい加減だと思って間違いありません。まずはスライドの最初の段階で相手を自分のペースに巻き込む。質問をするなどして参加させたり、冒頭で自分がこれから話すことをざっくりと1枚にまとめてから始めると、聞き手の食いつきはよくなるはずです。また、些細なことですが、聞いているほうは、話がいつまで続くのかも気になる。なので、スライドだったら、あと残り何枚かがわかるようなデザイン的な仕掛けをして、聞く人を安心させるのも注意をそらさないテクニックのひとつです。自分の意見を聞いてもらうためには、かなりの工夫が必要なのです」
■見た目をよくするデザインのイロハ
【テキスト】ポイントはいかに文字を読みやすくするか
▼読みやすいフォントを選ぶ
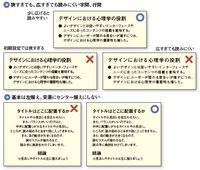
……長い文章は明朝体が基本。長い文章でゴシック体を使う場合は細い書体のものを。スライドなど短文はゴシックが基本。強調しようとポップ体もよく見かけるが、よい選択とはいえない。見出しもゴシック体が基本だ。

読みやすいフォントを選ぶ/文字に強弱をつけてリズムを出す/1行の文字数を考える
▼文字に強弱をつけてリズムを出す
……文字の大きさに強弱をつけると、内容が把握しやすくなる。とはいえ、大きさの違いは3つが基本。強調したい部分は大きく、読んでほしい部分は読みやすい大きさで、重要度は低いが出典など必要なデータは小さな文字で。
▼1行の文字数を考える
……ワードなどテキスト中心のものは1行が長くならないように気をつける。逆に長い文章なのに1行を短くすると、これもまた読みにくい。改行で1行あけ、段落をブロック化すると視線の動きが滑らかになり、読みやすくなる。

狭すぎても、広すぎても読みにくい字間、行間/基本は左揃え。安易にセンター揃えにしない
▼狭すぎても、広すぎても読みにくい字間、行間
……字間は初期設定だと狭すぎる場合が多いので、少し間をあける設定にするとよい。あける間隔は文字の大きさの25%。行間は文字の大きさの50~75%が目安。基本となる文字の大きさは見る人の属性を考えて。
▼基本は左揃え。安易にセンター揃えにしない
……タイトルや小見出しなどは左揃えが基本。クリック1回でセンター揃えができるので、強調部分だから目立たせようとついやってしまいがちだが、これは効果的というより、むしろ逆の場合が多い。文頭がどこか読み手に探させることは避ける。
【グラフ・図表】余白を活かしてシンプルに作成しよう
▼円グラフの見せ方
……円グラフで注意したいのが色使い。カラフルな原色は目立つようでいて見にくい。また凡例がグラフから離れているのも不親切。グラフ内に数字とともに入れる。記号は小さくすると読みやすい。国旗をあしらうのもいい。

円グラフの見せ方/フローチャートの見せ方/表の見せ方
▼フローチャートの見せ方
……フローチャートに色を付ける場合、枠と中面を塗るのは過剰。枠か中面のどちらかだけにする。グラフを除き、基本的に1枚のスライドで使う色は3色、多くて4色までに抑える。矢印が大きいものもよく見かけるが、矢印は目立たせない。
▼表の見せ方
……エクセルの表はシンプルなようでいて、枠線が読む邪魔をする。罫線を減らし、余白をうまく使って罫線の代わりにした表のほうが、全体的にすっきり読みやすくなる。横や縦に長くなるようであれば、1行ごとに薄く背景色を敷くと、行の認識がしやすくなる。
【レイアウト】パッと見ただけでわかる構造の作り方
▼揃えて配置する
……レイアウトの基本は、同じ要素を揃えて配置すること。点線で示したようにグリッドをイメージして、テキストと図を合わせるように配置すれば、バラバラな印象を与えず、すっきりとまとまり、複雑な内容も伝わりやすくなる。

揃えて配置する/グループ化する/スライドは同じパターンを繰り返す
▼グループ化する
……テキストや図版なども関連性の強いものはまとめ、関連性の弱いものとの間には思い切って余白をとると、ひと目で全体の構成が把握できる。読み手に資料を読み解かせる負荷をかけないことが、伝わるレイアウトの基本。
▼スライドは同じパターンを繰り返す
……ページごとにレイアウトするだけでなく、文字の大きさ、字詰め、色使いなど、全体のページの構造を同じにすること。
※図版はすべて『伝わるデザインの基本』(技術評論社刊、高橋佑磨・片山なつ共著)を参考に作成
(フリー編集者 遠藤 成 108スタジオ=写真)
外部リンク
この記事に関連するニュース
-
ブーム来る? 「和文バリアブルフォント」の世界
ITmedia NEWS / 2024年4月23日 18時14分
-
Adobe ExpressとAdobe Fontsでワンランク上のビジネス文書を作ろう
マイナビニュース / 2024年4月17日 9時5分
-
機能アップデート!「イルシル」がさらに使いやすくなりました!
PR TIMES / 2024年4月3日 11時0分
-
「文字数カウントツール」、タイッツー開発者が公開 「たぶん高機能」
ITmedia NEWS / 2024年4月2日 11時16分
-
【文字数カウント】サイト閉鎖 ユーザー「一番使いやすかった」「ありがとうございました」
ITmedia NEWS / 2024年4月1日 15時29分
ランキング
-
1【解説】円安どこまで進む? 深刻…家計にも影響、為替介入の可能性は
日テレNEWS NNN / 2024年4月25日 20時5分
-
2英郵便局の冤罪事件、会計システム原因の富士通社長「申し訳ない」と謝罪…1月にドラマ化され批判強まる
読売新聞 / 2024年4月25日 23時0分
-
3なぜ歯磨き粉はミント味? ヒット商品の誕生には「無駄」が必要なワケ
ITmedia ビジネスオンライン / 2024年4月26日 8時0分
-
4サイゼリヤ、ギリギリ「国内黒字化」も残る難題 国内事業の利益率0.05%、値上げなしで大丈夫か
東洋経済オンライン / 2024年4月24日 7時30分
-
5米、為替介入に慎重姿勢 財務長官「行うのはまれ」
共同通信 / 2024年4月26日 0時19分
記事ミッション中・・・
記事にリアクションする
![]()
記事ミッション中・・・
記事にリアクションする

エラーが発生しました
ページを再読み込みして
ください










